Файл inline в WordPress: как его создать и настроить
Узнайте, как создать и использовать файл inline в WordPress, чтобы оптимизировать загрузку сайта, улучшить скорость и повысить производительность. В этой статье вы найдете подробную инструкцию по созданию и настройке файла inline в системе управления контентом WordPress, а также полезные советы по его использованию.


Speed Up Your WordPress Site - Best LiteSpeed Cache WordPress Settings
Перед созданием файла inline рекомендуется провести анализ сайта с помощью инструментов, таких как PageSpeed Insights или GTmetrix, чтобы определить позиции для оптимизации. Это позволит идентифицировать ресурсы, которые могут быть заменены inline кодом.


How To Create A Single-Line Contact Form In Elementor 📝 #Shorts


Create a Single Line Inline Form with WordPress, Elementor and Forminator
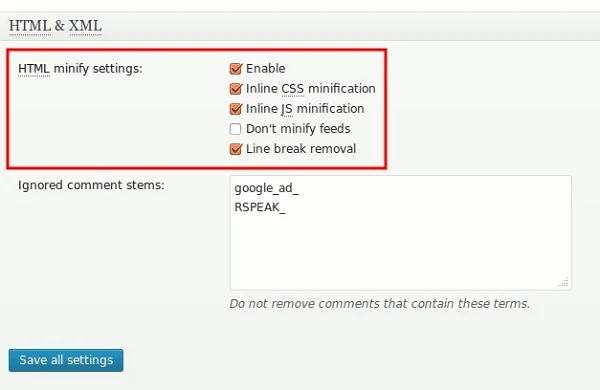
При создании файла inline в WordPress используйте только необходимые стили и скрипты, чтобы избежать накладывания дополнительной нагрузки на сайт. Удалите все неиспользуемые стили и скрипты из файла inline, чтобы снизить его размер и ускорить загрузку страницы.


How To Add Inline Buttons in Gutenberg WordPress

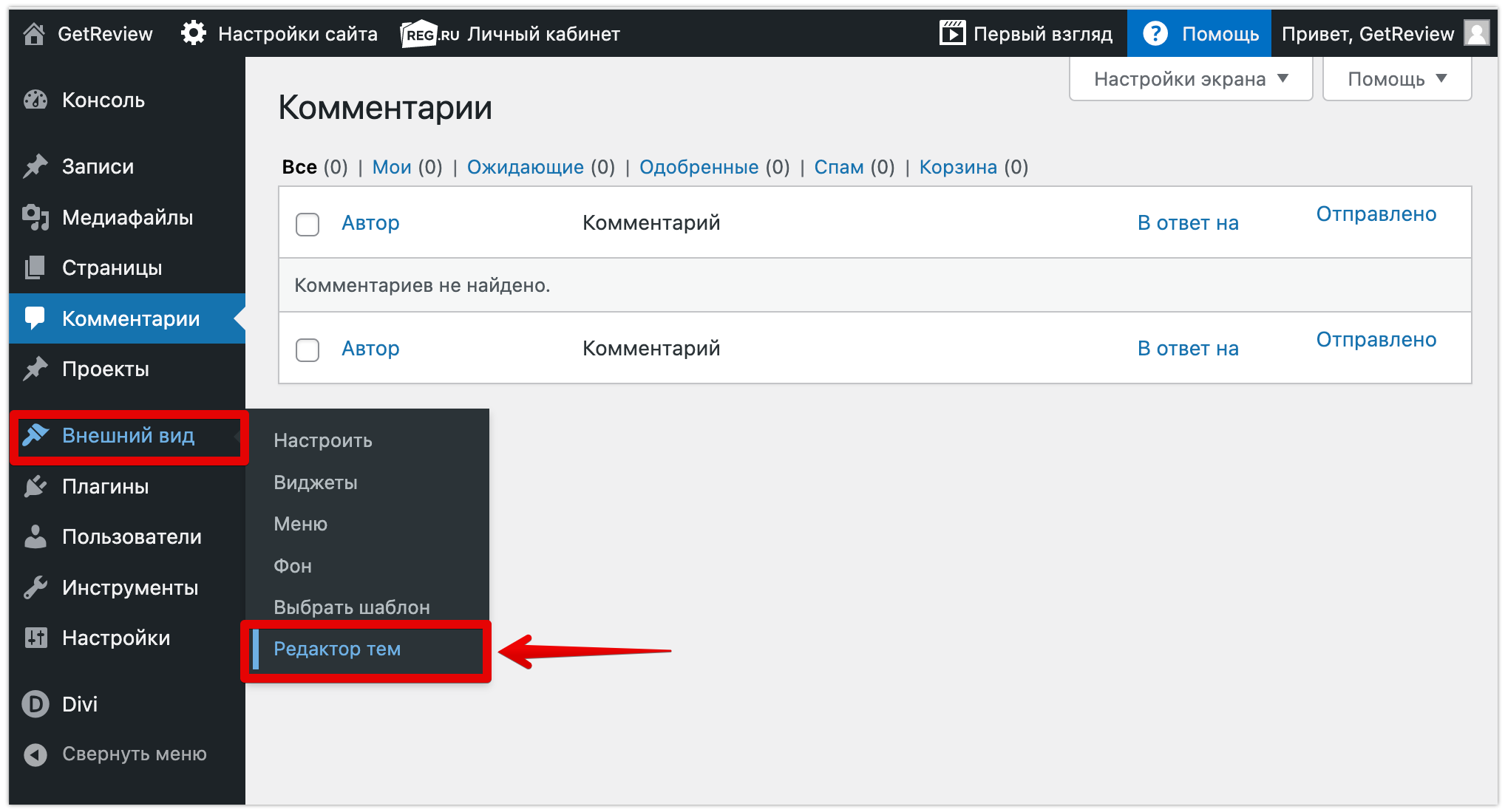
Помните, что создание файла inline может сильно упростить поддержку и разработку сайта, но оно также может усложнить его модификацию в будущем. Прежде чем принять решение о создании файла inline, внимательно взвесьте все плюсы и минусы, а также оцените потенциальные риски для вашего проекта.

How to Speed Up Your WordPress Website (Simple Guide)