Создание и стилизация фиксированного меню на сайте WordPress
Хотите, чтобы меню на вашем сайте WordPress оставалось видимым при прокрутке страницы? В этой статье мы рассмотрим, как добавить и стилизовать фиксированное меню, что поможет повысить удобство использования сайта и улучшить его внешний вид.


Простая фиксированная шапка сайта при прокрутке
Для добавления фиксированного меню в WordPress, вам понадобится использовать CSS-стили и немного JavaScript кода. Сначала выберите элемент, который вы хотите сделать фиксированным - это может быть обычное главное меню или какое-то другое навигационное меню на вашем сайте.


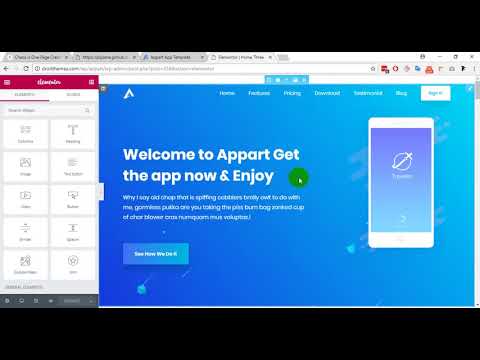
Elementor Flexbox контейнер - Как правильно пользоваться? - Основы


How to link one-page menu item with a specific section with Elementor page builder.
Чтобы сделать меню фиксированным, добавьте к нему CSS-класс, например fixed-menu. Затем, используя JavaScript, найдите этот элемент по классу и примените стили для его фиксации при прокрутке страницы. Пример кода:


Как зафиксировать шапку сайта при скролле с помощью CSS

.fixed-menu {

WordPress Elementor Выпадающее меню при прокрутке страницы