Как сделать гибкий макет в WordPress с помощью Flexbox
Flexbox является мощным инструментом для создания гибкого макета в WordPress. Он позволяет легко управлять расположением элементов на странице и создавать адаптивный дизайн. В этой статье вы найдете полезные советы и рекомендации по использованию Flexbox в WordPress.


Build a Complex Flex Box Container Layout - Elementor Wordpress Tutorial
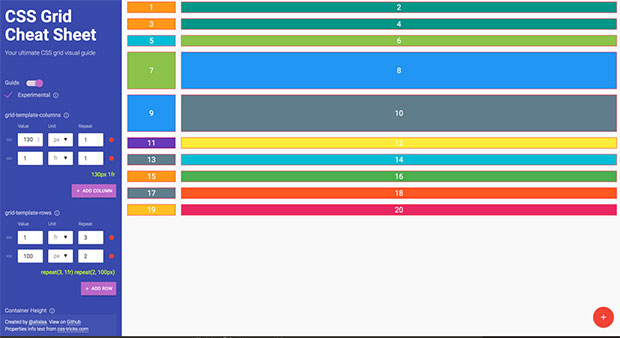
Используйте свойство display: flex для создания контейнера с гибким макетом.


How The Elementor Flexbox Container Works - A Complete Guide

Flexbox or grid - How to decide?
Используйте свойство flex-direction для задания направления расположения элементов в контейнере.


Create Amazing Elementor Headers and Footers in Minutes with Flexbox and Elementor PRO!

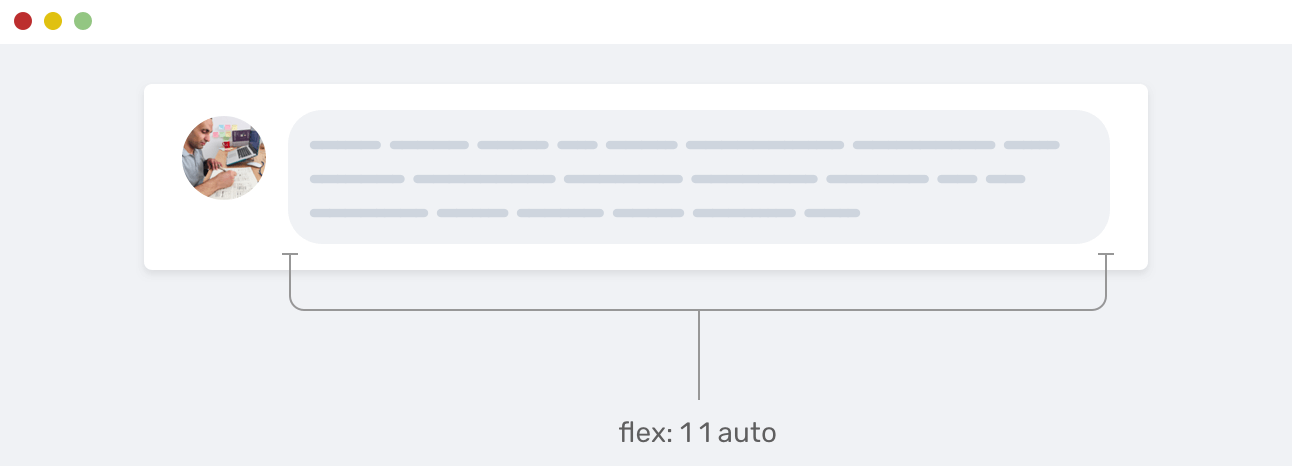
Используйте свойство flex для управления размером и распределением пространства между элементами внутри контейнера.

How To Create A Wordpress Website In 2023 - Elementor Flexbox Container Tutorial