Простые способы выбора подходящего фона для меню вордпресс
Изображение на фоне меню вордпресс может значительно повысить привлекательность сайта и улучшить пользовательский опыт. Однако, чтобы достичь этой цели, важно выбрать фон, который идеально сочетается с дизайном вашего сайта. В этой статье вы найдете несколько полезных советов по выбору фона для меню вордпресс.


Урок 6. Elementor. Cоздаем шапку для сайта - Header Elementor
Учитывайте стиль вашего сайта. Если ваш сайт имеет минималистичный и современный дизайн, выберите фон в нейтральных цветах и с простым узором. Если ваш сайт имеет более яркий и разнообразный дизайн, вы можете выбрать фон с насыщенными цветами и интересным узором.


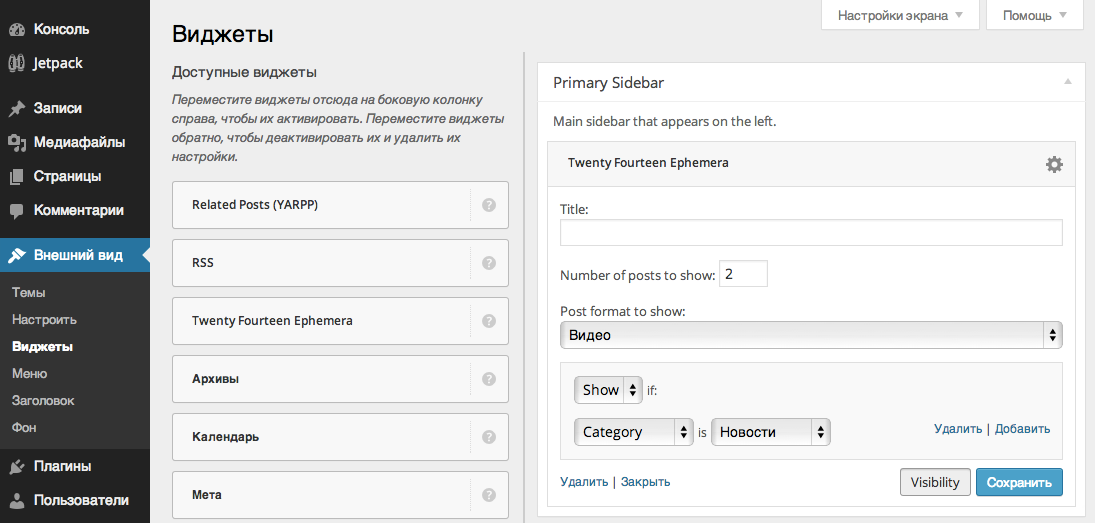
Ручные настройки меню на Wordpress


Фон на всю страницу в Elementor для Wordpress
Убедитесь, что фон не конкурирует с содержимым меню. Выберите фон, который не затмевает текст или иконки вашего меню. Хорошей практикой является использование фона, который имеет низкую контрастность с содержимым меню, чтобы оно легко читалось и было видно.


НЕГАТИВНЫЕ НОВОСТИ 🌈 ПРОГНОЗ BTC / ETH / BNB / REEF / ETC / ICP / CAKE

Используйте качественное изображение. Если вы решили использовать фотографию или иллюстрацию в качестве фона для меню, убедитесь, что она имеет достаточно высокое разрешение и хорошее качество. Это поможет избежать размытости и пикселизации изображения на вашем сайте.

Липкое прозрачное меню на WordPress с анимацией: пошаговая инструкция