Уникальный дизайн: фоновые изображения для WordPress
Узнайте, как использовать фоновые изображения для создания неповторимого вида вашего веб-сайта на WordPress. В этом материале вы найдете полезные советы и рекомендации по выбору, настройке и оптимизации фоновых изображений для вашего сайта.


Фон на всю страницу в Elementor для WordPress.
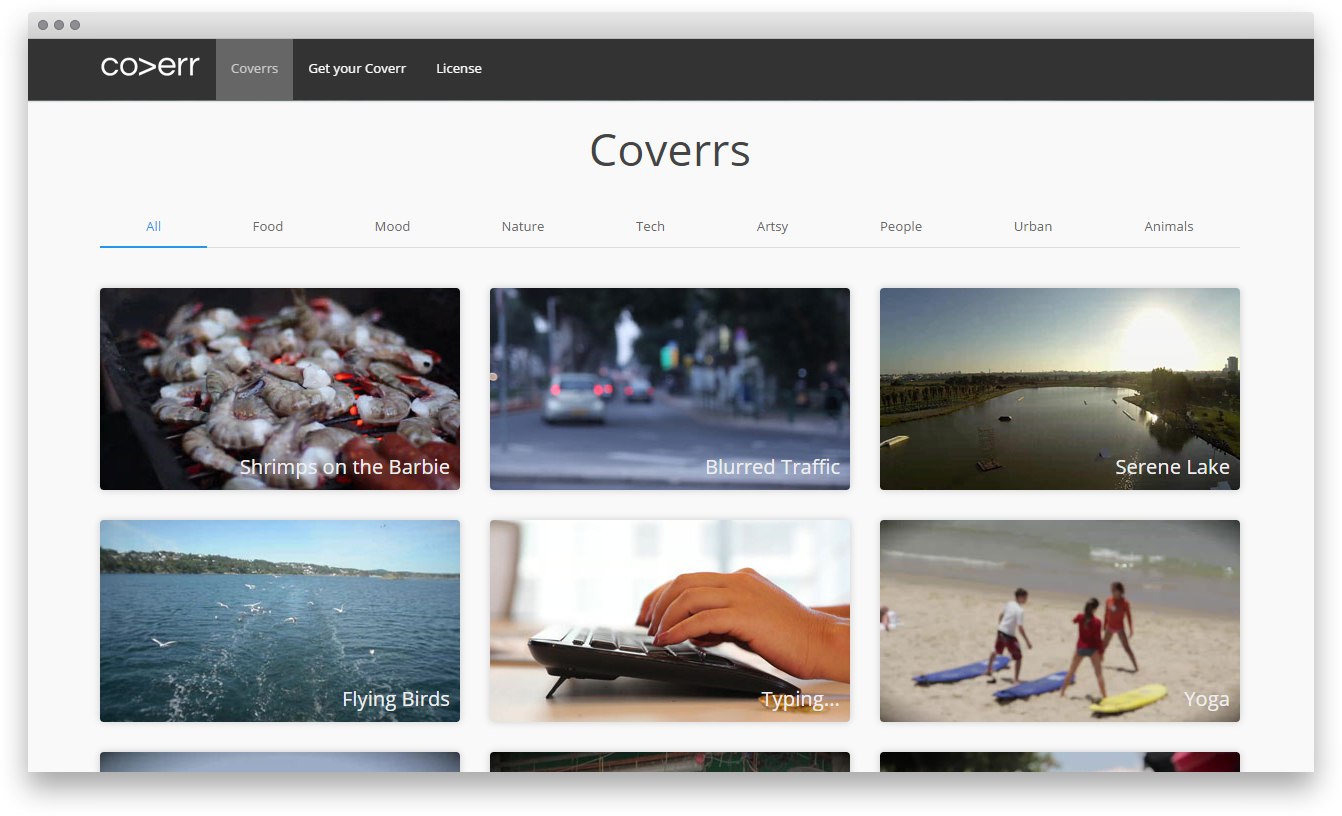
Выбирайте фоновые изображения, отражающие тематику вашего сайта и соответствующие его целям и задачам. Например, использование фотографий природы для сайта о туризме или изображений еды для кулинарного блога создаст атмосферу, соответствующую контенту.


Как оптимизировать (сжать) изображения на сайте WordPress в формат WEBP?


3 Как поменять фоновое изображение Wordpress
Используйте правильный формат изображения для фона. Для фотографий с множеством деталей и оттенков рекомендуется использовать формат JPEG, а для изображений с плоскими цветами и градиентами - формат PNG.


WordPress плагин, который нужен любому сайту. Оптимизация изображений в WordPress

Не забывайте об оптимизации фоновых изображений для улучшения загрузки страницы. Подгоняйте размер изображения под нужные параметры и используйте современные методы сжатия, чтобы уменьшить размер файла без потери качества.

Три способа создания фона для абстрактных картин акрилом