Идеи для оформления фонового блока на сайте WordPress
Хотите сделать свой сайт на WordPress более привлекательным? Здесь вы найдете полезные советы о создании и оформлении фонового блока, который добавит стиль и элегантность вашему веб-проекту.


How to Use the WordPress Code Block
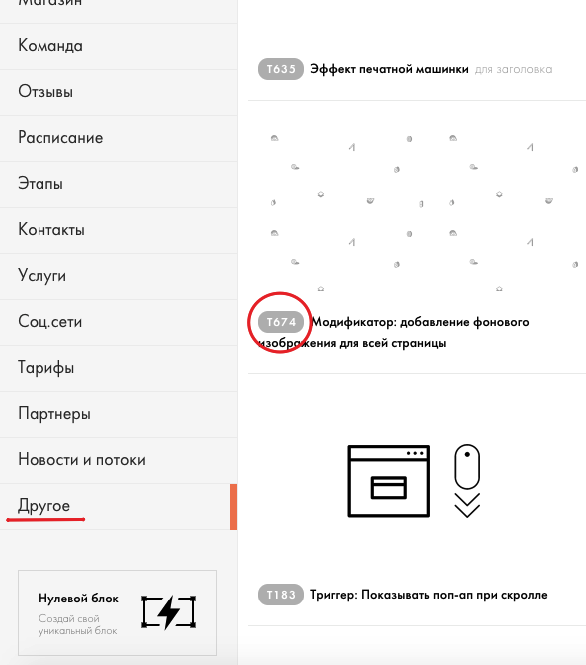
Выберите подходящий фоновый рисунок, который отражает тематику вашего сайта и создаст нужную атмосферу. Убедитесь, что изображение имеет подходящее разрешение и не искажается при масштабировании.


Custom WordPress Blocks with Pinegrow Web Editor


Сайт с нуля на WordPress + Elementor за 2 часа! Полная пошаговая инструкция!
Используйте цветовую гамму, которая будет гармонировать с основными цветами вашего сайта. Это поможет создать единый стиль и сделать ваши страницы более цельными.


Easiest Way To Create A Dynamic WordPress Block (Gutenberg Development Tutorial)

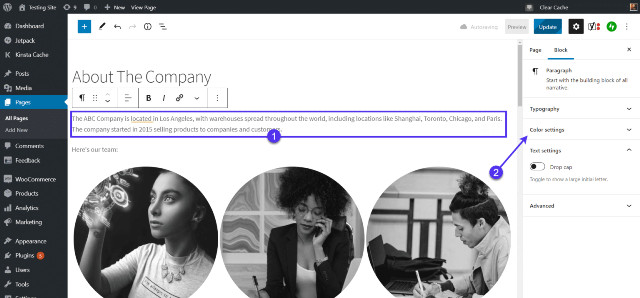
Не забудьте о текстовом контрасте. Если ваш фоновый блок содержит текст, убедитесь, что он читаем и выделяется на фоне. Используйте сочетание цветов, который обеспечит высокую читаемость и привлечет внимание пользователей.

Как создать свой сайт и заработать! Конструктор сайтов или CMS Wordpress. Практикум #7