Создание горизонтального выпадающего меню с использованием CSS
Горизонтальное выпадающее меню - это элегантное решение для навигации на веб-странице. Оно позволяет организовать множество ссылок в компактном и интуитивно понятном виде. В этом руководстве мы рассмотрим, как легко и просто создать горизонтальное выпадающее меню с помощью CSS.


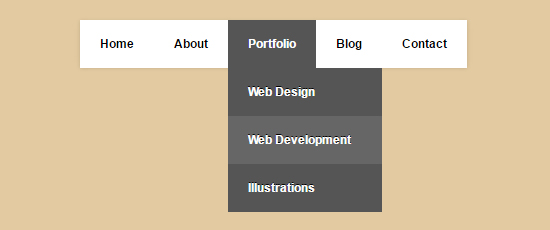
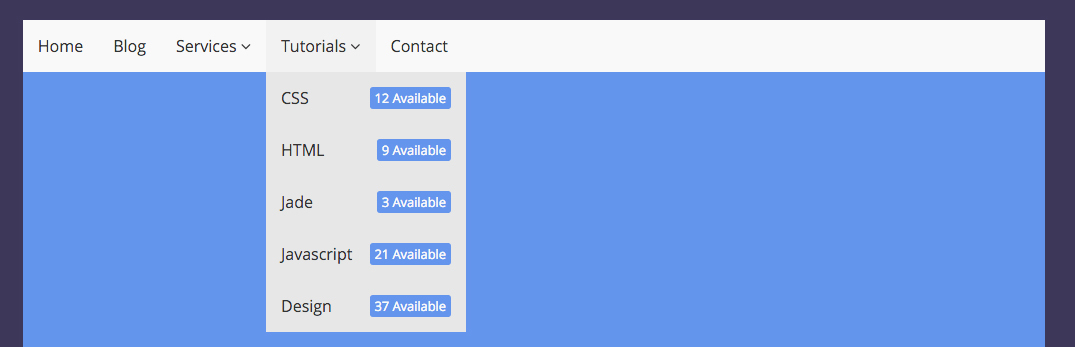
Выпадающее меню на чистом CSS и HTML
Используйте HTML-элементы списка (ul и li) для создания основной структуры меню. Установите горизонтальное отображение элементов списка с помощью свойства display: inline-block;


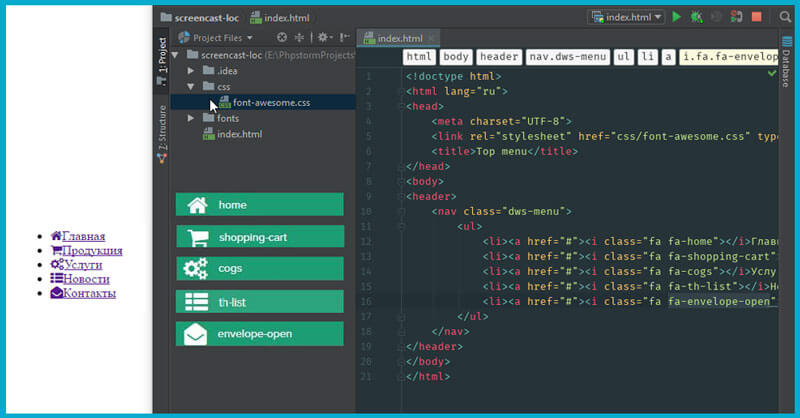
Выпадающее меню на CSS + адаптив под тачскрины


How To Make Responsive Navigation Bar Using Only HTML and CSS - Responsive Navbar Tutorial
Добавьте стили для элементов списка, чтобы указать их внешний вид в обычном состоянии и при наведении курсора мыши. Вы можете использовать свойства background-color, color, font-size и другие для настройки внешнего вида меню;


Выпадающее меню на чистом HTML \u0026 CSS шаг за шагом -- DropDown menu using HTML \u0026 CSS step by step

Используйте свойства visibility и opacity, чтобы создать эффект выпадения подменю. При наведении курсора мыши на элемент списка, подменю становится видимым. Для этого установите свойство visibility: hidden; по умолчанию и измените его на visibility: visible; при наведении курсора мыши.

Бургер меню - просто. HTML + CSS + JS