Секреты создания уникальных страниц с помощью HTML
HTML - один из самых востребованных языков разметки веб-страниц, используемый для создания структуры и оформления контента. Он позволяет разработчикам создавать привлекательные и функциональные веб-страницы, которые интересны и полезны для пользователей. Следуя некоторым советам и рекомендациям, можно использовать возможности HTML в полную силу и создавать впечатляющие веб-стремления.


Учим Html за 35 минут для начинающих от 10 лет (Основы) + Мотивация для разработчиков #ДомаВместе
Используйте семантические теги HTML для обозначения различных частей контента - заголовков, параграфов, списков и т. д. Это поможет поисковым системам и пользователям лучше понять и интерпретировать вашу веб-страницу.


HTML - Полный Курс HTML Для Начинающих [3 ЧАСА]


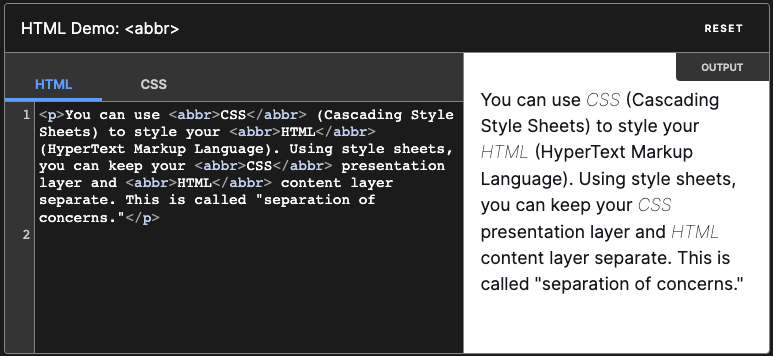
HTML и CSS: что это, где их используют + примеры кода
Избегайте излишнего использования внешних стилей CSS в коде HTML. Размещение стилей в отдельных файлах CSS позволяет гибко управлять внешним видом и оформлением веб-страницы.


HTML. Урок 15. Тег «div»

Не забывайте про респонсивный дизайн. Сегодня большинство пользователей просматривают веб-страницы на различных устройствах, поэтому важно создавать адаптивные страницы, которые хорошо отображаются на мобильных телефонах, планшетах и компьютерах.

HTML уроки. HTML теги. Тег DIV и другие. Уроки HTML CSS JS. Урок №2