Узнайте все о веб-единице vh в HTML: определение, примеры использования и как ее правильно применять
В статье мы рассмотрим, что такое веб-единица vh в HTML, как ее использовать и как она отличается от других единиц. Вы узнаете, как правильно использовать vh для создания адаптивного и отзывчивого дизайна веб-страницы.


PX, EM, REM - Единицы измерения в CSS
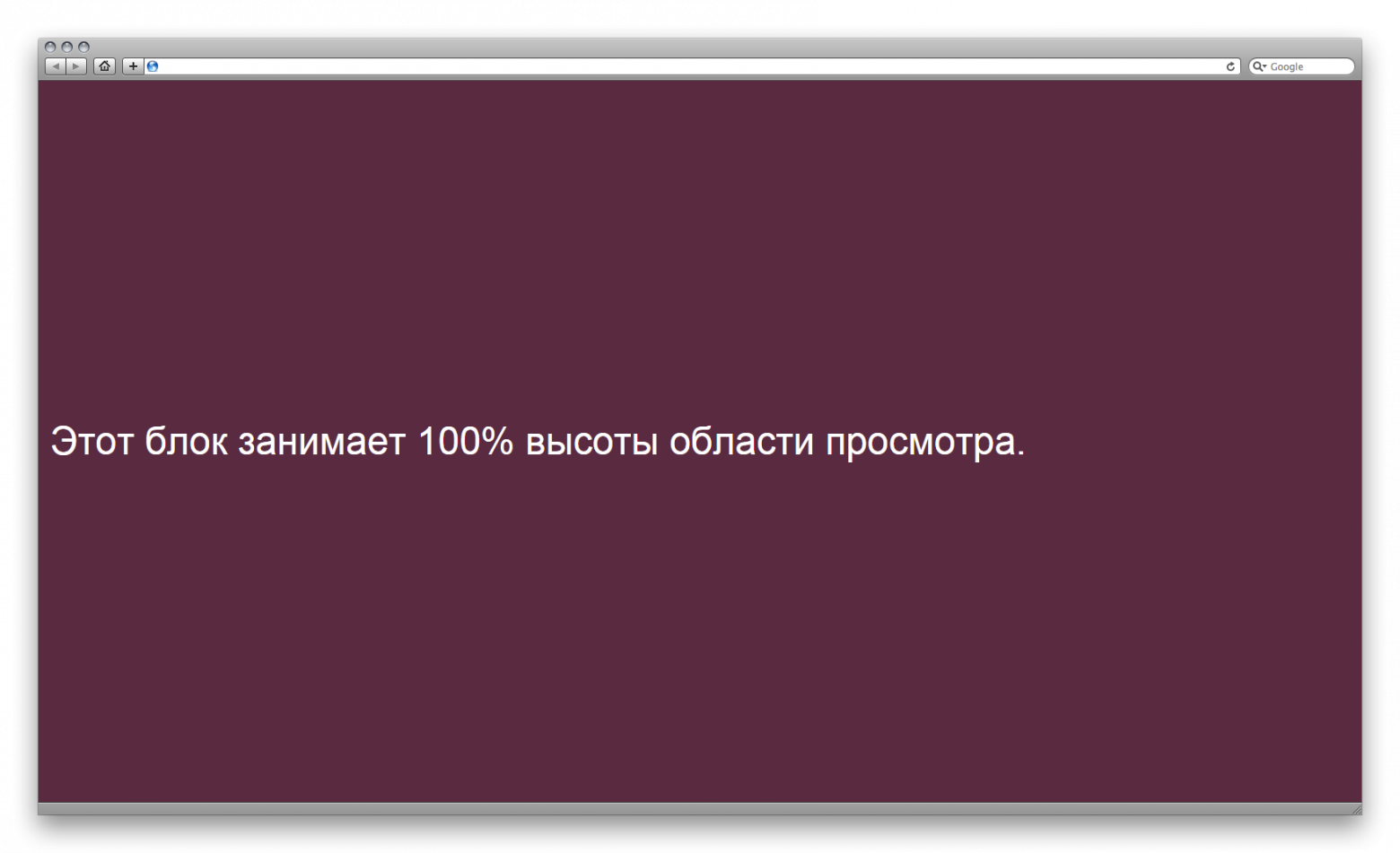
Один из способов использования веб-единицы vh - задание высоты элемента с помощью значения, указанного в процентах от высоты видимой области. Например, если вы хотите, чтобы блок занимал 50% высоты экрана, вы можете использовать свойство CSS height: 50vh.


Elementor Units Explained - How and When You Should Use PX, REM, EM, %, VH and VW - WordPress

Что такое HTML?
Еще один полезный способ применения веб-единицы vh - создание фоновых изображений, которые автоматически масштабируются и адаптируются под размеры экрана. Вы можете задать высоту блока с фоновым изображением с помощью значения vh, и оно будет подстраиваться под разные разрешения экранов.


CSS Units: vh, vw, vmin, vmax #css #responsive #design

Не забывайте о том, что веб-единица vh отличается от единицы % - она используется только для задания высоты элементов, а не ширины. Используйте правильную веб-единицу в зависимости от задачи, чтобы добиться оптимального результата и создать адаптивный дизайн.

CSS units for padding / margin / width / height: px, %, em, rem, vw, vh, vmin, vmax