Как добавить всплывающее окно при нажатии на HTML элемент: подробное руководство
В этой статье вы узнаете, как легко и просто создать всплывающее окно при клике на элемент на HTML странице. Мы рассмотрим различные способы и подробно прокомментируем каждый из них. Так что давайте начнем!


Модальное окно (попап) для сайта. Как сделать всплывающее окно?
Используйте CSS и JavaScript для создания всплывающего окна. В CSS вы можете определить стили окна, а в JavaScript - обработчик события клика и логику показа окна.


Модальное окно (popup) практика HTML CSS JavaScript


КНОПКА С ПЛАВНОЙ АНИМАЦИЕЙ ГРАДИЕНТА ПРИ НАВЕДЕНИИ HTML+CSS
Примените свойства CSS, такие как position, display и z-index, чтобы корректно отобразить всплывающее окно и организовать его позиционирование на странице.


Простое модальное окно (Popup окно)

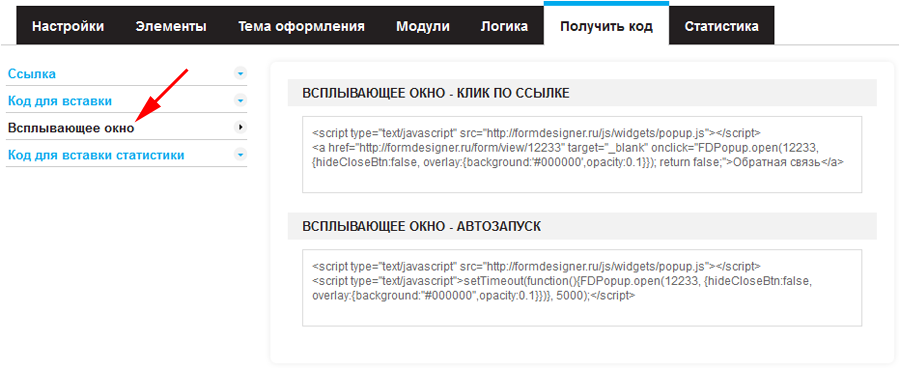
Не забудьте добавить событие клика к HTML элементу, на который вы хотите сделать всплывающее окно. Вы можете использовать атрибут onclick или обработчики событий JavaScript, такие как addEventListener. В обработчике события вызывайте функцию, которая будет отображать окно.

Модальные окна (попапы) на HTML CSS JavaScript. Всплывающие окна. Как это сделать?