Иконки WordPress: как вставить код и сделать сайт более привлекательным
Узнайте, как использовать код иконки WordPress для создания привлекательного дизайна своего сайта. Этот код позволяет добавить стильные иконки, которые привлекут внимание пользователей и помогут визуально выделить важные элементы страницы. Следуйте нашим советам ниже, чтобы научиться использовать код иконки WordPress правильно.


How to add WordPress Menu Icons for free (2 Methods)
Подберите подходящие иконки, которые будут соответствовать контенту вашего сайта. Например, используйте иконку карандаша для редактирования статей или иконку молотка для раздела с правовыми вопросами.

How To Add Menu Icons to your WordPress Site In Under 3 Minutes 🏠


Add a site icon on sitesready.ru
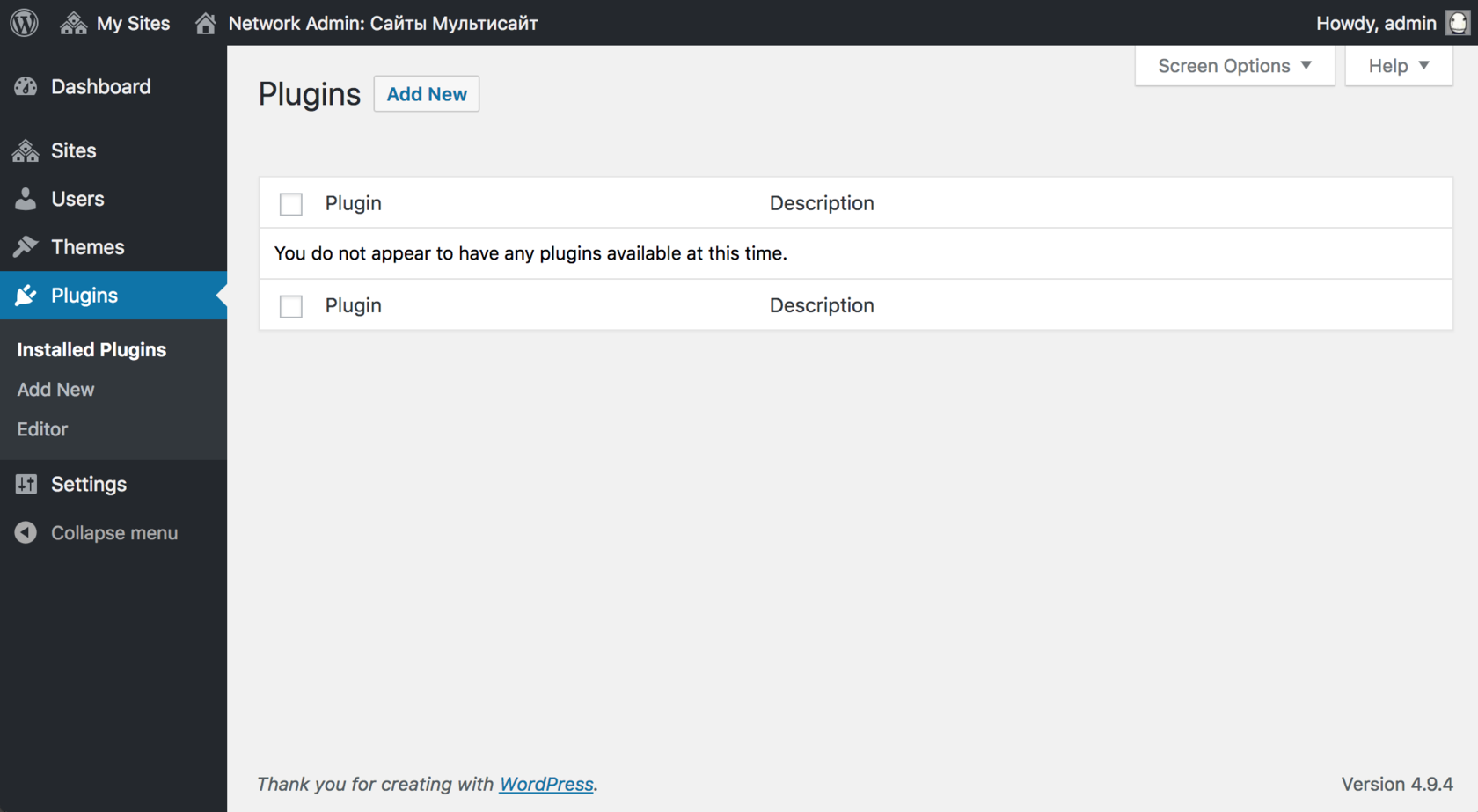
Добавьте код иконки в нужное место на вашей странице, используя CSS или HTML. Убедитесь, что код вставлен в правильное место и работает корректно.


How To Upload Custom Icon Packs into WordPress for Free Using Borderless WordPress Plugin?
Не забывайте о респонсивности. Проверьте, как иконки отображаются на разных устройствах (мобильных, планшетах и десктопах) и убедитесь, что они выглядят привлекательно и не искажены.

Как изменить favicon на WordPress? - Пример