Как настроить и изменить футер на WordPress
Здесь вы найдете полезные советы о том, как изменить футер на сайте, построенном на платформе WordPress. Узнайте, как настроить и стилизовать футер, добавить свою информацию, изменить его цветы и шрифты, а также применить разнообразные дизайнерские решения. Вся необходимая информация, чтобы сделать ваш футер более привлекательным и функциональным


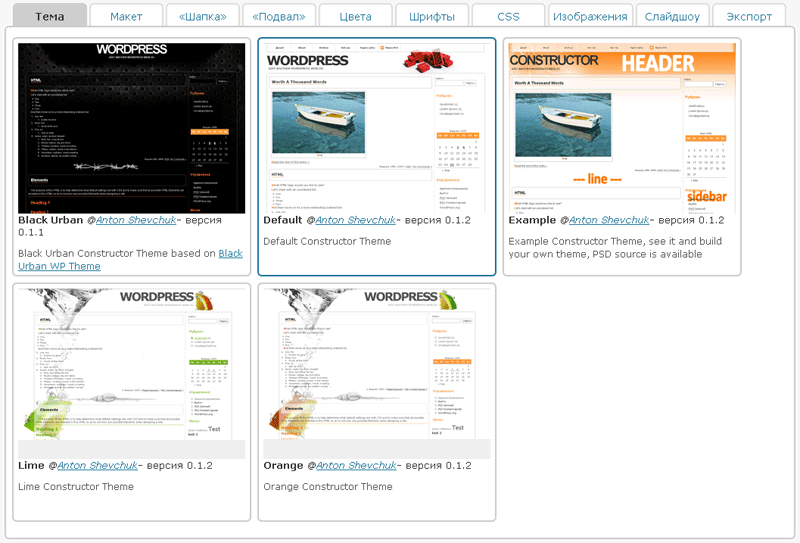
Как отредактировать footer WordPress
Используйте виджеты для настройки футера. В панели управления WordPress перейдите в раздел Внешний вид и выберите Виджеты. Там вы сможете добавить и настроить виджеты, которые будут отображаться в вашем футере. Например, вы можете добавить блок с контактной информацией или социальными иконками.


How to Edit the Footer in WordPress


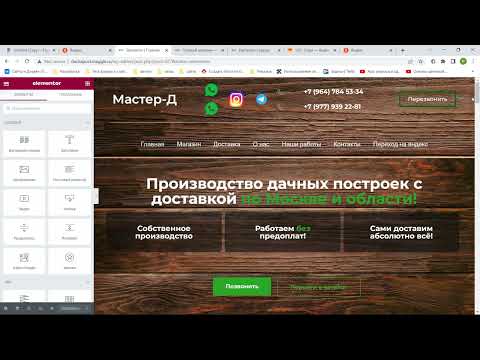
Создаем Footer (подвал с Copyright и меню) для сайта на WordPress с помощью Elementor вместе, с нуля
Измените цветы и шрифты футера. Чтобы сделать футер более стильным и соответствующим вашему дизайну, вы можете изменить его цветы и шрифты. Для этого откройте файл стилей вашей темы и добавьте соответствующие CSS-правила для футера.


Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)

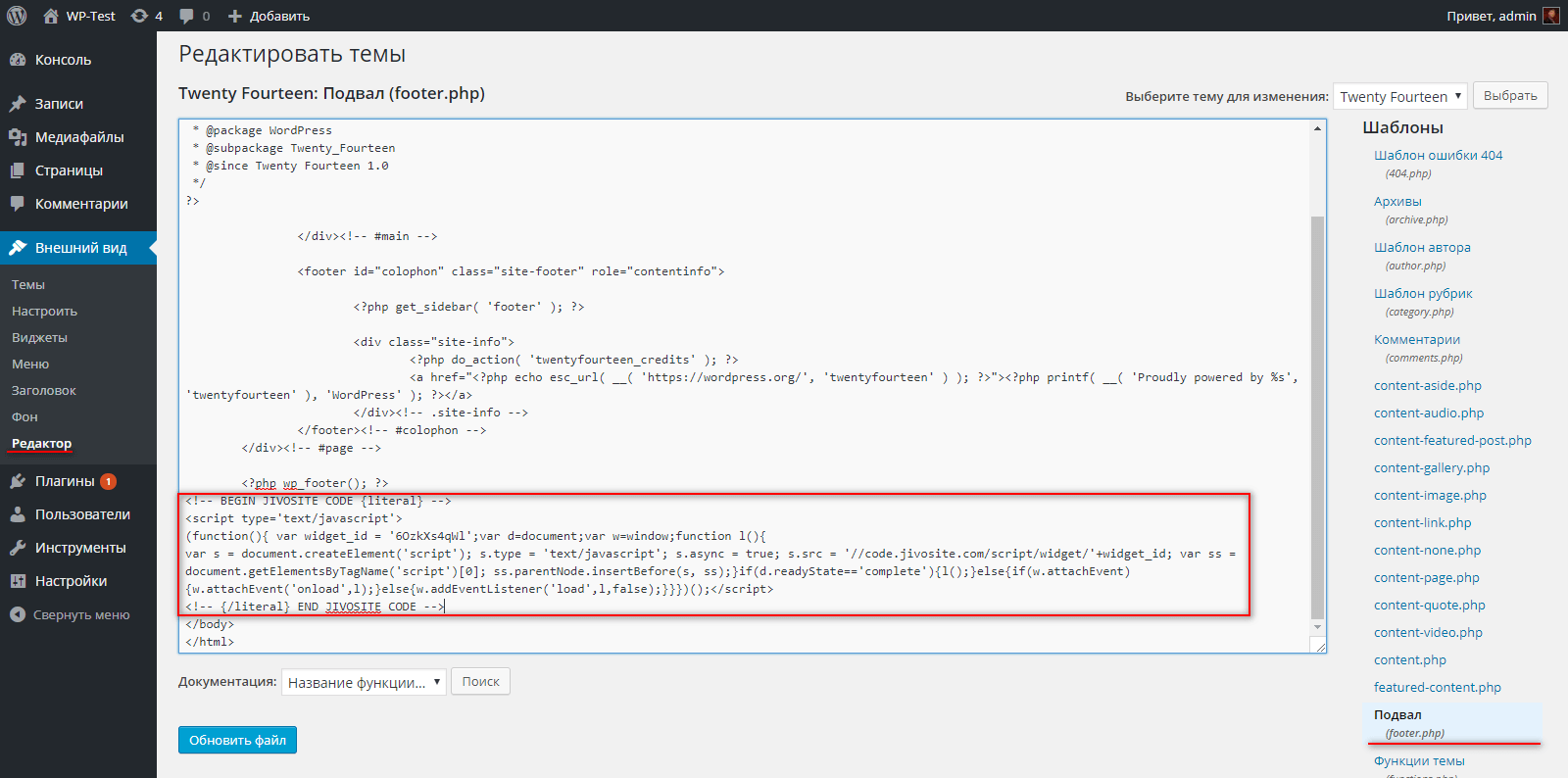
Добавьте свою информацию в футер. Если вы хотите добавить свою информацию, например, авторские права или ссылку на ваш сайт, вы можете отредактировать файл футера. Найдите файл footer.php в папке вашей темы и добавьте необходимые HTML-элементы в соответствующем месте.

ПУТИН АБСОЛЮТНО ЗДОРОВ. «Мертвый фюрер» — ИПСО для победы Трампа