Как создать эффектный лайтбокс для изображений на вашем WordPress сайте
Узнайте, как добавить функцию лайтбокса к вашим изображениям в WordPress, чтобы сделать ваш сайт более привлекательным и профессиональным. Современные плагины и методы помогут вам создать эффектный эффект лайтбокса и визуально улучшить ваши фотографии. Следуйте следующим советам, чтобы избежать возможных проблем и улучшить пользовательский опыт на вашем сайте.


Плагин галереи изображений Lightbox для Gutenberg. Всплывающие изображения WordPress
Выберите подходящий плагин лайтбокса: проверьте рейтинг и отзывы, чтобы быть уверенным в его надежности и функциональности.


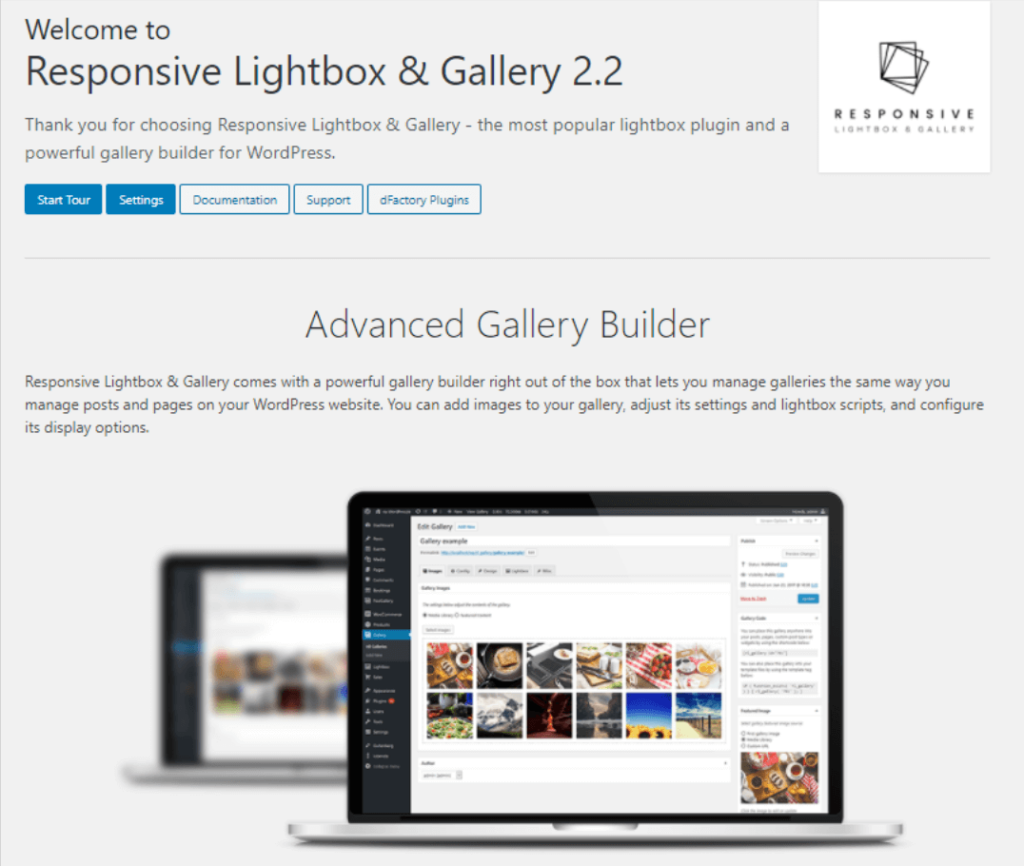
Как настроить увеличение фото при клике. Плагин Responsive Lightbox на WordPress.


Lightbox для галереи WordPress
Оптимизируйте изображения перед добавлением их на сайт: уменьшение размера файла и оптимизация разрешения позволят ускорить загрузку страницы и улучшить общую производительность.


WordPress Block Themes: Don't make this BEGINNERS mistake!

Настройте стиль лайтбокса в соответствии с дизайном вашего сайта: выберите цветовую схему, шрифты и эффекты, которые подходят вашему бренду и атмосфере сайта.

WordPress 6.3 - Image Lightbox