Практические советы по созданию разворачивающегося меню на Jquery для WordPress
Узнайте, как легко и эффективно реализовать разворачивающееся меню на вашем сайте, используя Jquery. Получите полезные советы по настройке и стилизации меню, добавлению анимации и оптимизации для улучшения пользовательского опыта.


Как создать сайт? Создаем на РЕАЛЬНОМ примере. Wordpress + Elementor
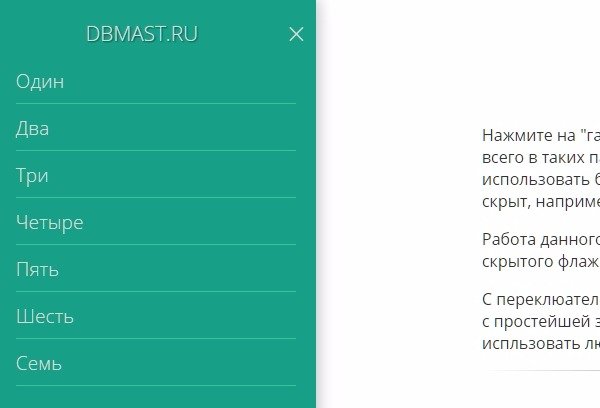
Используйте событие click для открытия и закрытия разворачивающегося меню. Назначьте обработчик событий для родительского элемента меню, чтобы при клике на него разворачивалось подменю.


jQuery ПРАКТИКА - Выпадающее меню при клике / Сделать сворачивание разворачивание элементов списка


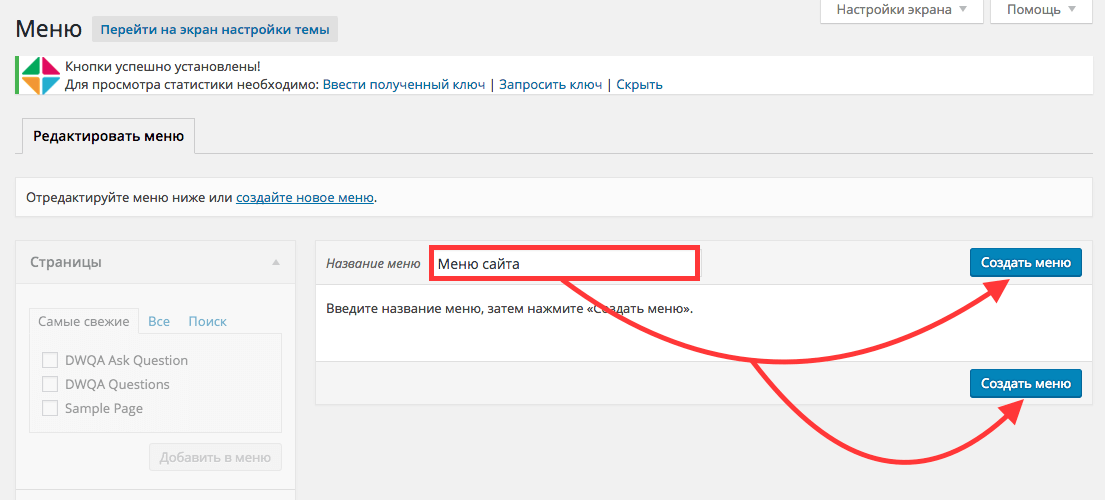
Выпадающее меню WordPress: как сделать, где настроить? Создание выпадающего меню сайта на Вордпрес
Добавьте анимацию для плавного открытия и закрытия развернутых пунктов меню. Выберите подходящую анимацию из библиотеки Jquery, чтобы создать эффектное переключение.


Адаптивное бургер меню на React JS. Переиспользуемое выезжающее меню на React js

Используйте CSS для стилизации развернутого меню. Настройте цвета, шрифты и прочие визуальные элементы, чтобы создать согласованный и привлекательный дизайн вашего разворачивающегося меню.

Как сверстать выпадающее многоуровневое меню