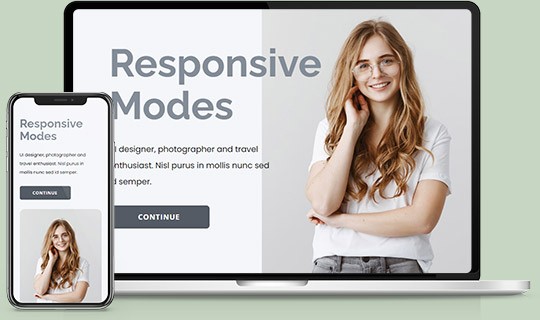
Тема на WordPress: как настроить адаптивность для всех устройств
Узнайте, как адаптировать тему на WordPress, чтобы ее дизайн корректно отображался на всех экранах. Разберитесь с основными моментами адаптивности, чтобы улучшить пользовательский опыт и увеличить количество посетителей на вашем сайте.


Учим CSS💎 - Адаптация сайта под любые устройства
Проверьте ширину и расположение элементов на различных устройствах, чтобы узнать, как они будут выглядеть на мобильных телефонах, планшетах и настольных компьютерах. Это поможет избежать проблем с перекрыванием или неправильным отображением контента.


Курс по WordPress - Урок 2. Создание темы - Академия вёрстки


Мобильная адаптация сайта на WordPress + Elementor
Используйте медиа-запросы, чтобы задать различные стили для разных разрешений экрана. Это позволит вашей теме гибко адаптироваться к разным браузерам и устройствам.


Frontend: Watch my back: безопасная и технологичная работа на фронтенде - Город ИТ 2023

Изучите основы CSS Grid или Flexbox, чтобы создавать гибкие и адаптивные макеты. Это позволит вам легко управлять размещением и порядком элементов на странице, независимо от размера экрана.

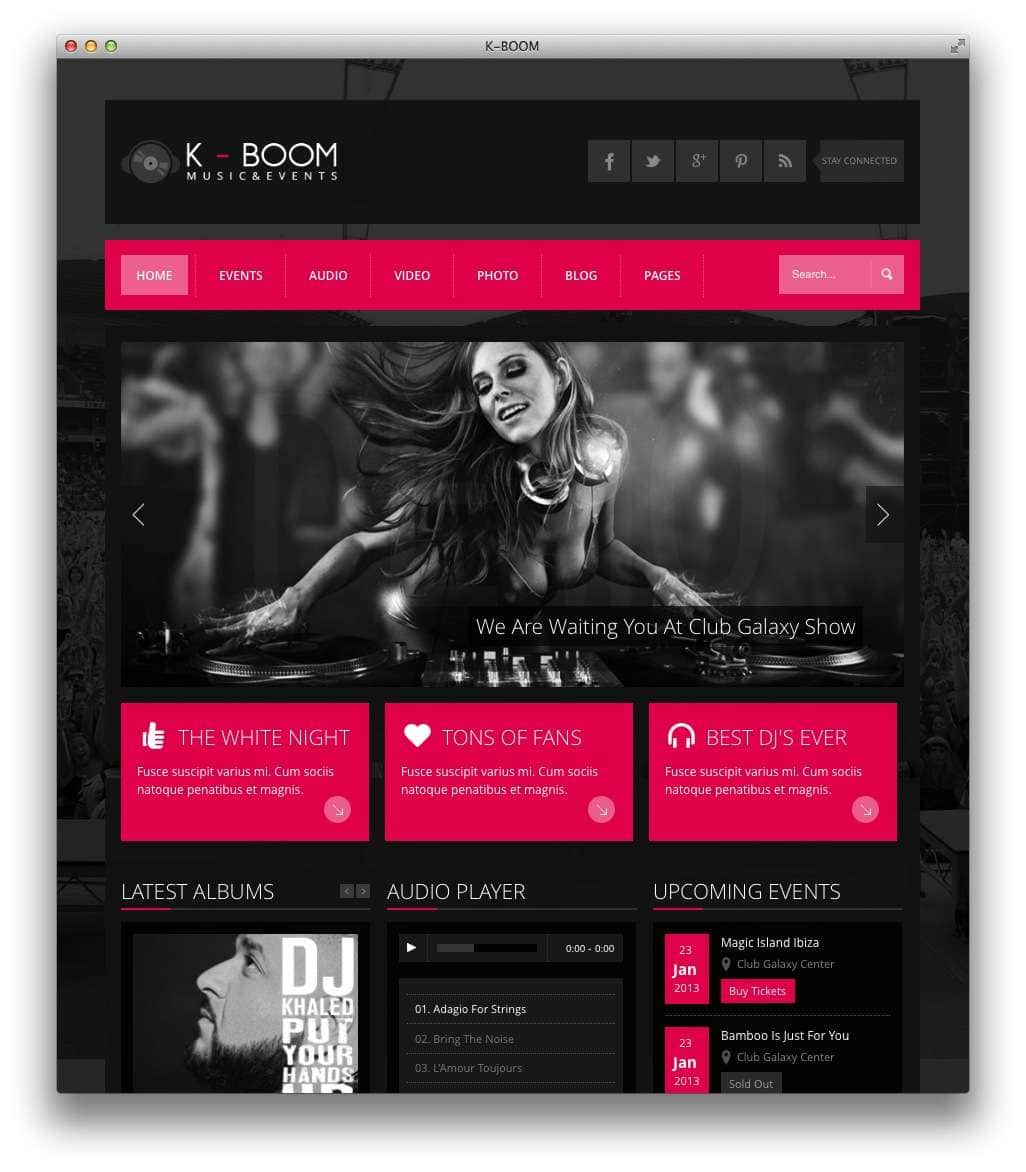
Шаблон первого экрана - Wescle WordPress - Конструктор главной страницы