Как создать отдельный контейнер div на странице WordPress без использования плагинов
Хотите добавить div на свою страницу в WordPress, но не знаете, как? Не беда! В этой статье мы предоставим вам подробную инструкцию о том, как легко и быстро создать собственный div-контейнер на вашей WordPress-странице. Следуйте нашим шаг за шагом инструкциям, и вскоре вы сможете наслаждаться новым функционалом и дизайном вашего сайта!


Как добавить JS код на сайт на WordPress: Simple Custom CSS and JS
Откройте редактор WordPress и перейдите в нужную страницу или запись, на которой вы хотите добавить div. Найдите нужное место на странице, где хотите, чтобы появился div.


🌏 КАК СДЕЛАТЬ МУЛЬТИЯЗЫЧНОСТЬ НА САЙТЕ - КАК ДОБАВИТЬ НЕСКОЛЬКО ЯЗЫКОВ НА САЙТ? - POLYLANG


Как вставить HTML код на WordPress + Бонус!
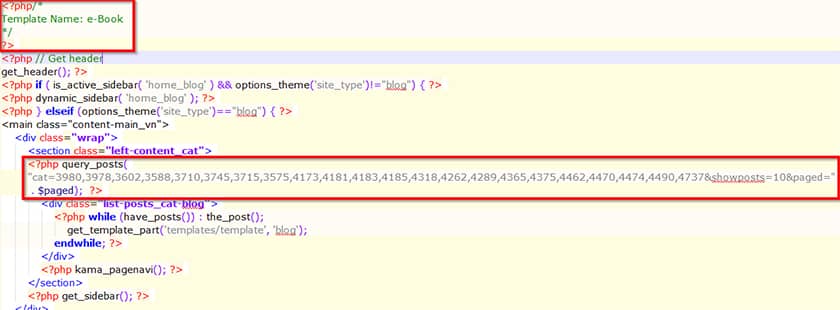
В режиме редактирования страницы или записи вставьте следующий код WordPress для создания div: <div class=my-div>Здесь можете разместить ваш контент</div>. Замените my-div на любое имя класса, которое вы хотите использовать для div. Вы также можете добавить стили CSS внутри атрибута style для настройки внешнего вида этого div.


Как править стили на WordPress или магия CSS

После вставки кода сохраните изменения и посмотрите на вашу страницу. Теперь вы должны увидеть новый div с вашим контентом! Вы можете повторить этот процесс для создания дополнительных div на вашей странице. И помните, что вы всегда можете отредактировать или удалить div, если вам это понадобится.

Как создать сайт? Создаем на РЕАЛЬНОМ примере. Wordpress + Elementor