Эффективные способы добавить HTML код в WordPress: инструкция и советы
Хотите вставить HTML код на свой сайт, созданный на WordPress? Мы подготовили для вас подробную инструкцию, которая поможет вам освоить эту задачу без проблем. Кроме того, мы поделимся полезными советами, которые помогут вам избежать распространенных ошибок и сделать ваш сайт еще лучше.


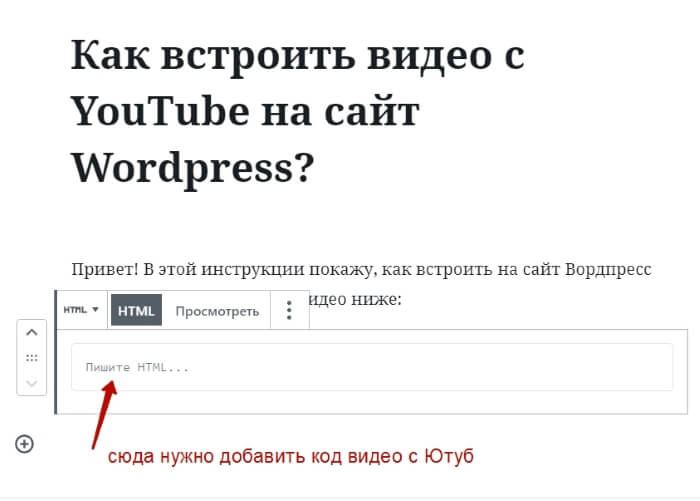
Как вставить HTML код в WordPress за 1 минуту
Перед вставкой HTML кода рекомендуется создать резервную копию вашего сайта. Это поможет вам избежать потери данных и проблем, связанных с неправильной работой вставленного кода.


How To Add HTML Code In WordPress (Quick \u0026 Simple)


01-HTMLサイトをWordPress化するための準備【HTMLサイトをWordPressにする本】
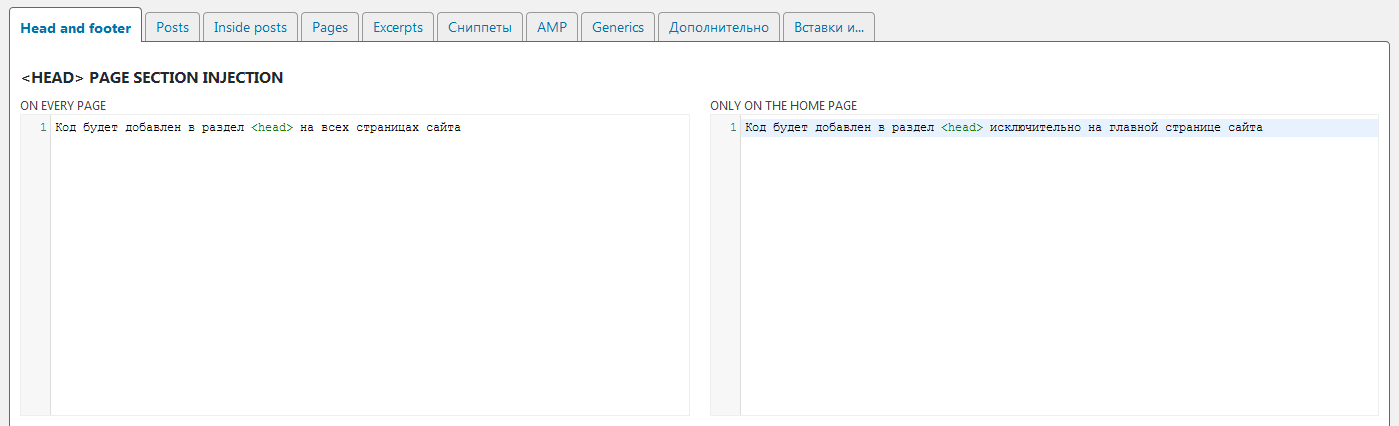
Используйте специальные плагины для вставки HTML кода, такие как Insert Headers and Footers. Они позволяют добавить код на нужные страницы или на всех страницах сайта одновременно, без необходимости внесения изменений в код темы или шаблона WordPress.


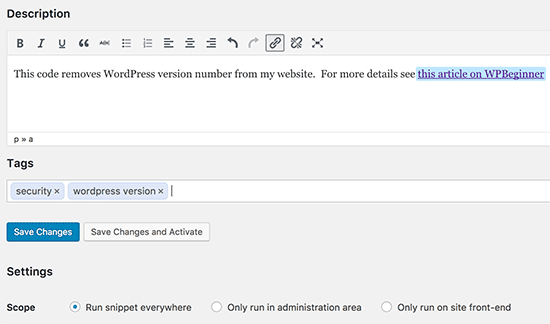
Как вставить PHP, CSS, JS, HTML код в WordPress. Плагин Woody Ad Snippets в действии

Не забудьте провести тестирование вставленного HTML кода на различных устройствах и браузерах, чтобы убедиться, что он отображается корректно и не нарушает работу других элементов вашего сайта.

Как добавить JS код на сайт на WordPress: Simple Custom CSS and JS