Простой способ добавить iframe в виджет на WordPress
Использование iframe на веб-страницах может быть весьма полезным, но многие пользователи сталкиваются с проблемой, когда хотят добавить iframe в виджет на WordPress. В этом совете мы расскажем вам, как правильно сделать это.


Выпадающее меню WordPress: как сделать, где настроить? Создание выпадающего меню сайта на Вордпрес
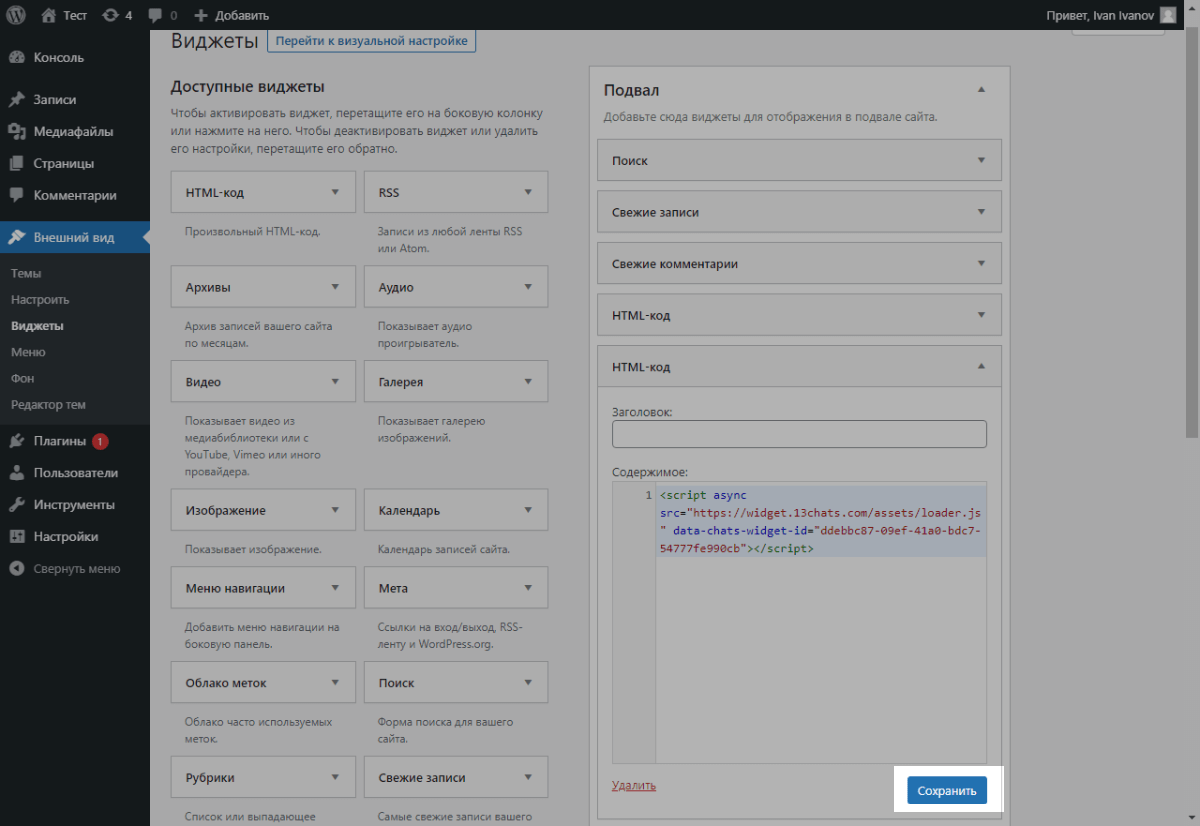
Первым шагом является установка плагина HTML Widget, который позволяет добавлять HTML-код в виджеты. После установки плагина, вам нужно перейти в раздел Виджеты на вашем сайте.


Виджеты WordPress. Добавление и настройка ВИДЖЕТОВ


Как добавить новую область виджетов к вашей теме WordPress и как кодировать виджеты
Затем выберите виджет, куда вы хотите добавить iframe, и перетащите его в соответствующую область. Вам также придется дать виджету название и указать его положение на сайте.


Урок 10/11 Верстка сайта из Figma на WordPress и Elementor - Создаю сайт без кода

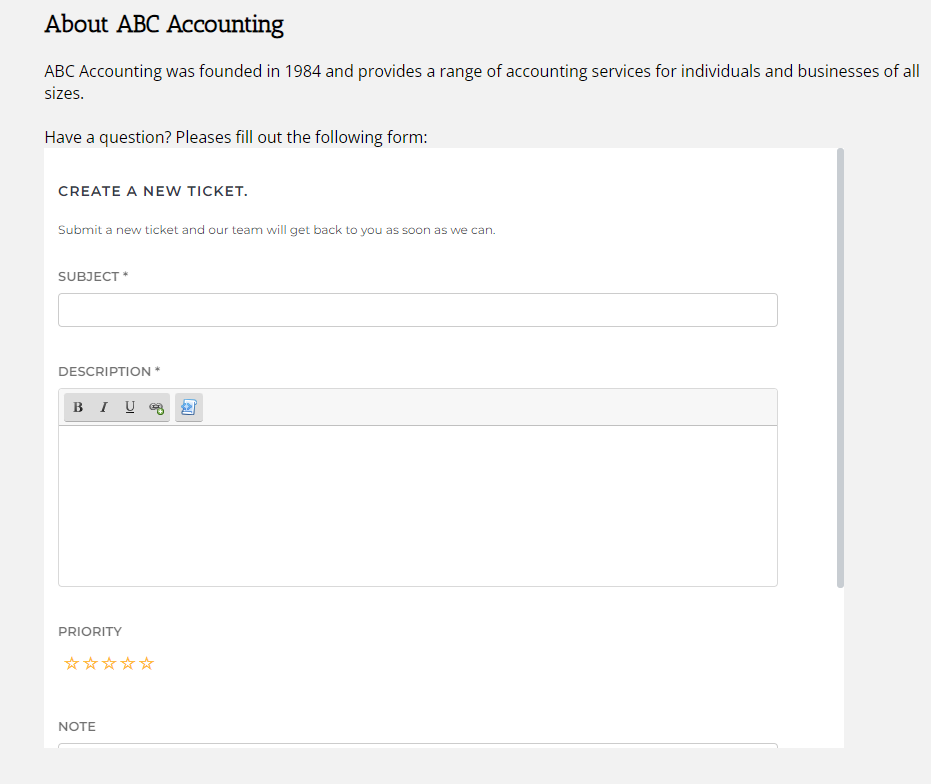
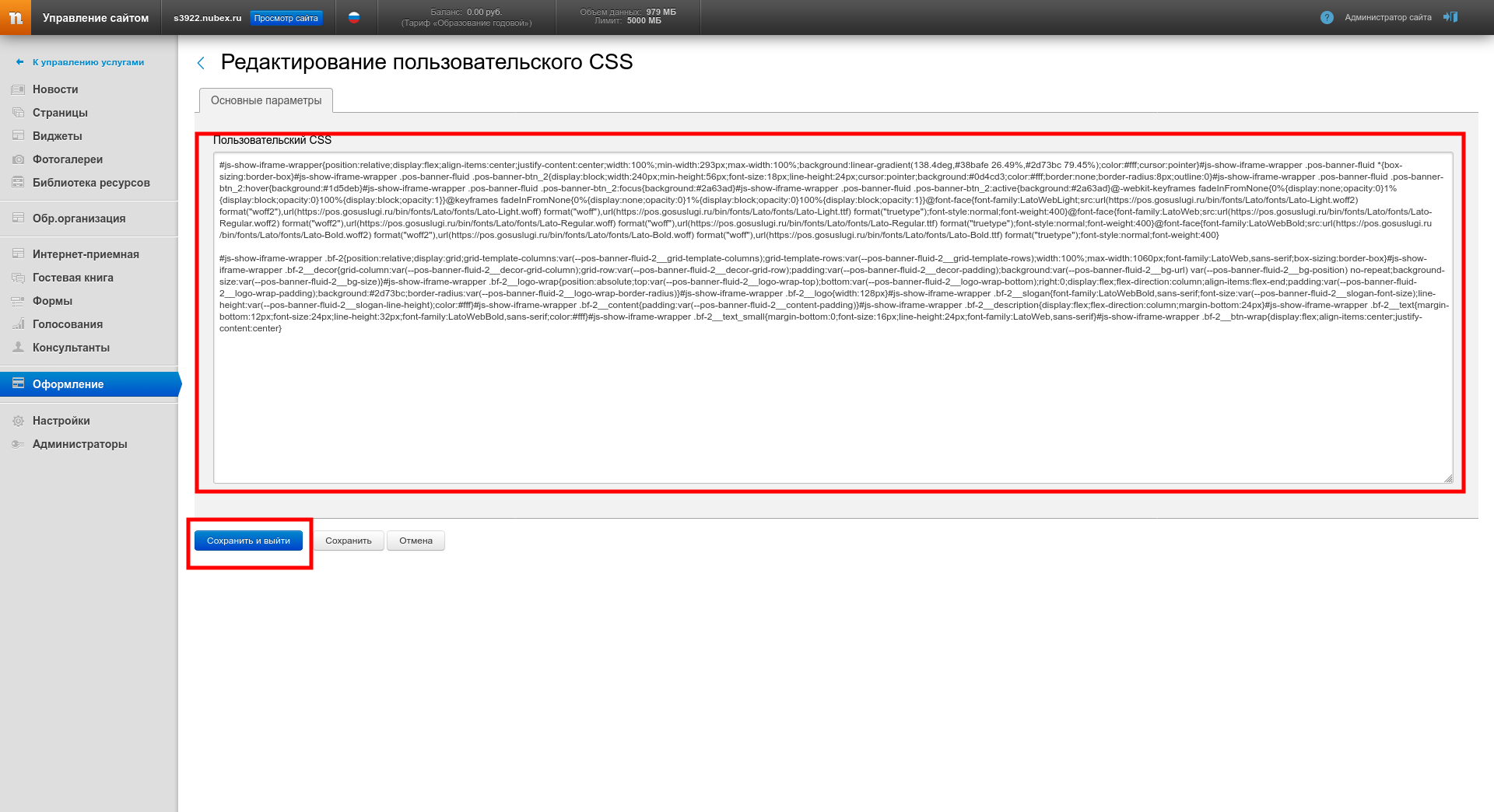
Теперь откройте редактор виджетов и вставьте следующий код: <iframe src=https://www.example.com width=500 height=300></iframe>. Замените https://www.example.com на URL-адрес вашего iframe и настройте его размеры по вашему усмотрению.

Как добавить виджет в wordpress