Полезные инструкции для добавления кода в тег <body> в WordPress
Вы хотите добавить свой собственный код в тег <body> в своем сайте на WordPress? В этой статье мы предоставляем полезные инструкции, которые помогут вам легко и безопасно внедрить код в тег <body> в вашем WordPress-сайте.


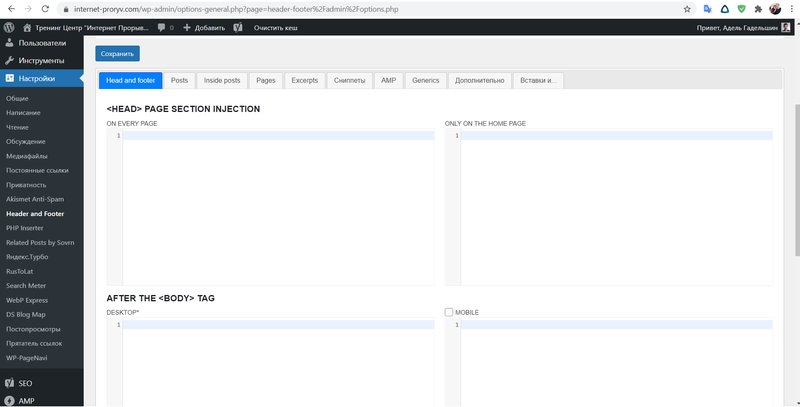
paste this code immediately after the opening body tag - paste this code body tag in WordPress
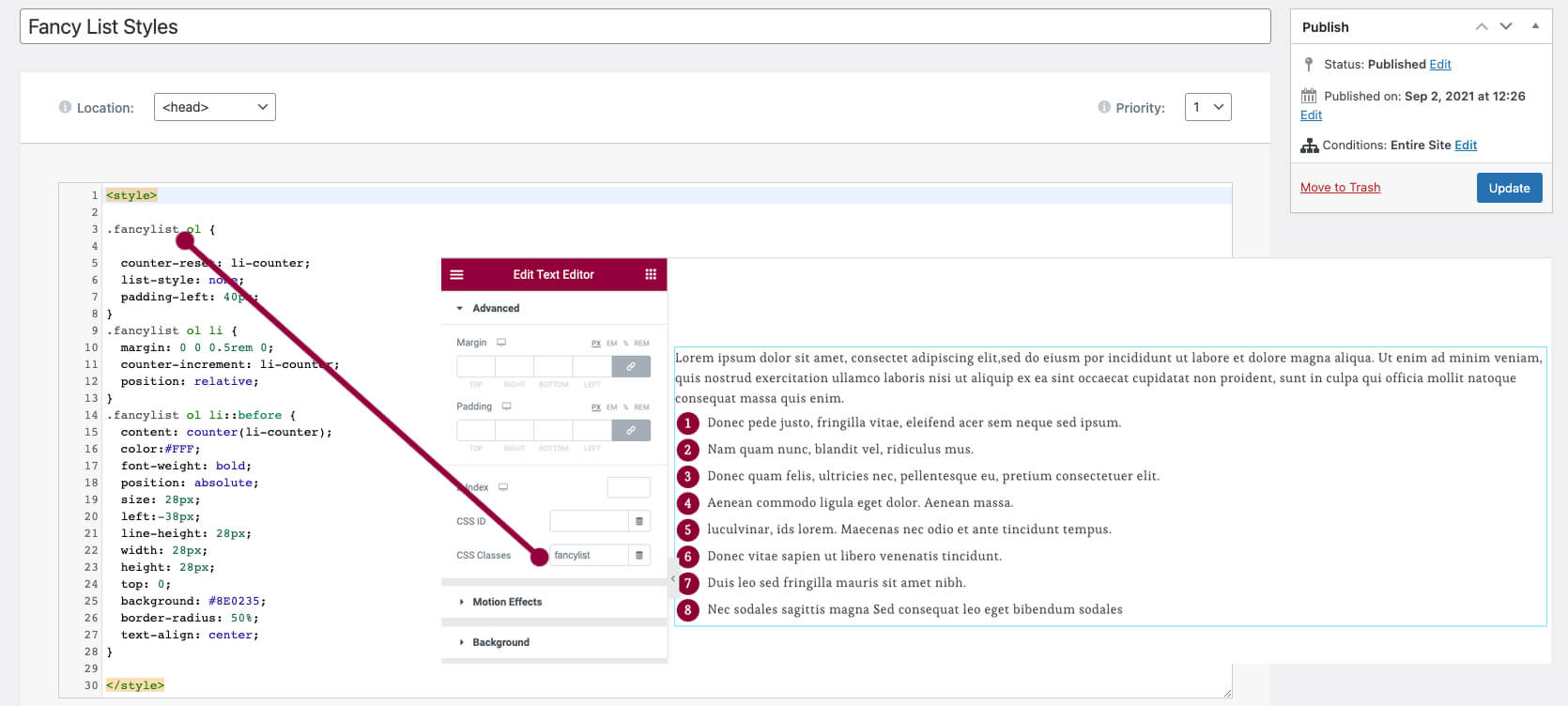
Воспользуйтесь плагинами: существует множество плагинов, которые позволяют вам добавить код в тег <body> без необходимости вносить изменения в код темы. Просто найдите подходящий плагин, установите его, настройте и активируйте, а затем добавьте свой код в настройках плагина.


Самый быстрый способ добавления кода в секцию HEAD на сайте


Как вставить PHP, CSS, JS, HTML код в WordPress. Плагин Woody Ad Snippets в действии
Используйте функцию wp_footer(): эта функция является частью WordPress и позволяет вставлять код перед закрывающим тегом </body> в файле footer.php вашей темы. Откройте файл footer.php с помощью редактора кода и добавьте свой код перед вызовом функции wp_footer().


Как вставить HTML код на WordPress + Бонус!

Создайте дочернюю тему: это рекомендуется для более продвинутых пользователей. Создайте дочернюю тему вашей текущей темы, а затем отредактируйте файл functions.php этой дочерней темы. Добавьте свой код в функцию wp_footer() в файле functions.php дочерней темы.

Как добавить JS код на сайт на WordPress: Simple Custom CSS and JS