Как изменить структуру сайта WordPress и добавить дополнительную колонку
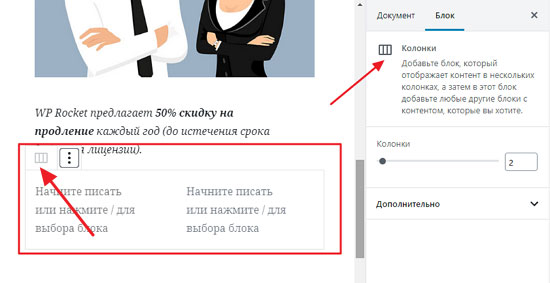
Узнайте, как легко и быстро добавить дополнительную колонку на ваш сайт, используя функционал WordPress. С помощью нескольких простых шагов вы сможете настроить структуру сайта и сделать его более гибким и индивидуальным.


Секции и колонки в Elementor. Практический урок. Разбираемся от А до Я.
Для начала, вам необходимо выбрать подходящую тему для вашего сайта, которая поддерживает возможность добавления дополнительной колонки.


Elementor - WordPress 2 - Секции, колонки, внутренние секции, z-индекс


Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress
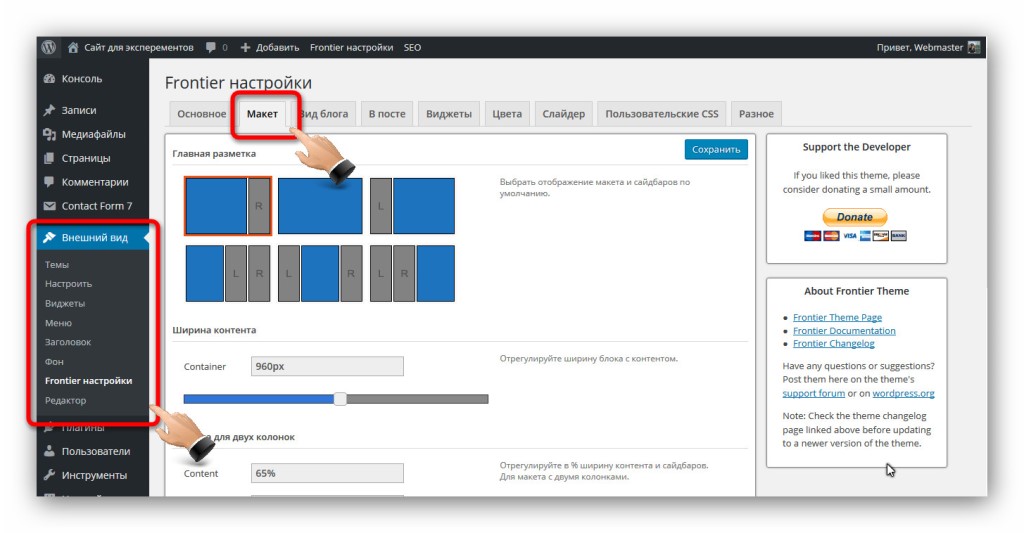
После выбора темы, перейдите в панель управления WordPress и найдите раздел Внешний вид или Темы. Вам потребуется активировать выбранную тему, чтобы иметь возможность добавления колонки.


Подробная инструкция как добавить статью на сайте Wordpress

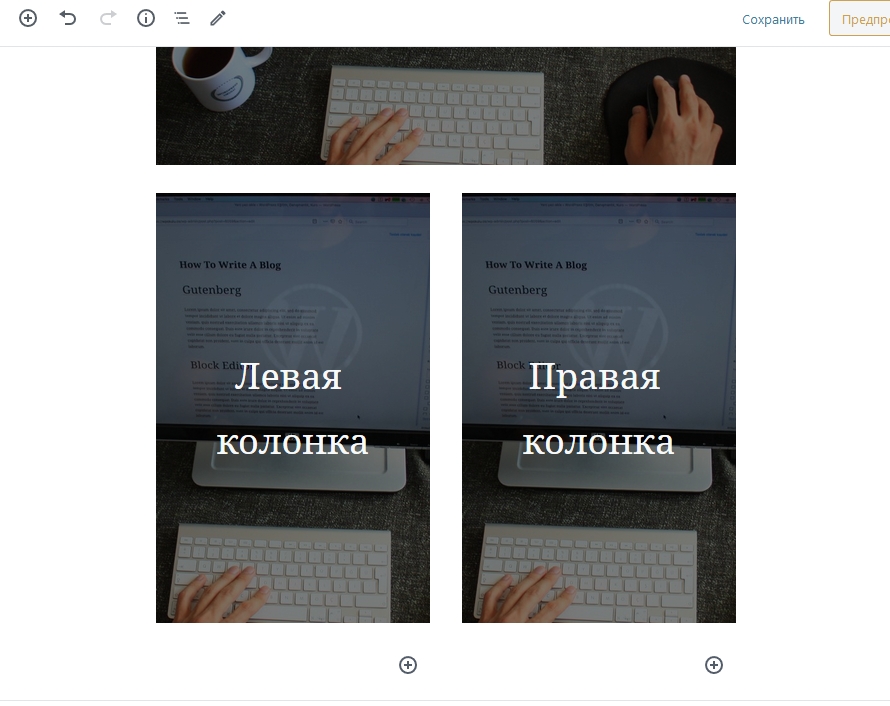
Затем, найдите файлы своей темы и откройте файл соответствующего шаблона (обычно называется template.php или page.php). В этом файле вам понадобится добавить HTML-код для новой колонки, используя соответствующие CSS-классы и стили.

Cекции, ряды и колонки #1: разбираемся со структурой макета в Elementor