Как сделать кнопку на сайте WordPress уникальной и привлекательной: пошаговая инструкция для изменения ее внешнего вида
Хотите изменить внешний вид кнопки на своем сайте WordPress? В этой статье представлено подробное пошаговое руководство, которое поможет вам достичь желаемых изменений. Следуя этим инструкциям, вы сможете сделать кнопку на своем сайте уникальной и привлекательной, что может значительно повлиять на ваши конверсии.

Как сделать кнопку в статье на сайте Wordpress за 20 секунд без плагина
Первым шагом является выбор подходящего плагина для изменения кнопки. Рекомендуется ознакомиться с различными вариантами плагинов и выбрать тот, который наиболее соответствует вашим требованиям и предоставляет необходимые функции для изменения внешнего вида кнопки.


❌ ОШИБКИ НОВИЧКОВ В ВЁРСТКЕ САЙТОВ НА ELEMENTOR - ПРАВИЛЬНАЯ ВЁРСТКА - ФИШКИ ЭЛЕМЕНТОРА ДЛЯ НОВИЧКОВ


Дизайн сайта за 3 минуты. Мощная тема для WordPress с нуля (Reboot)
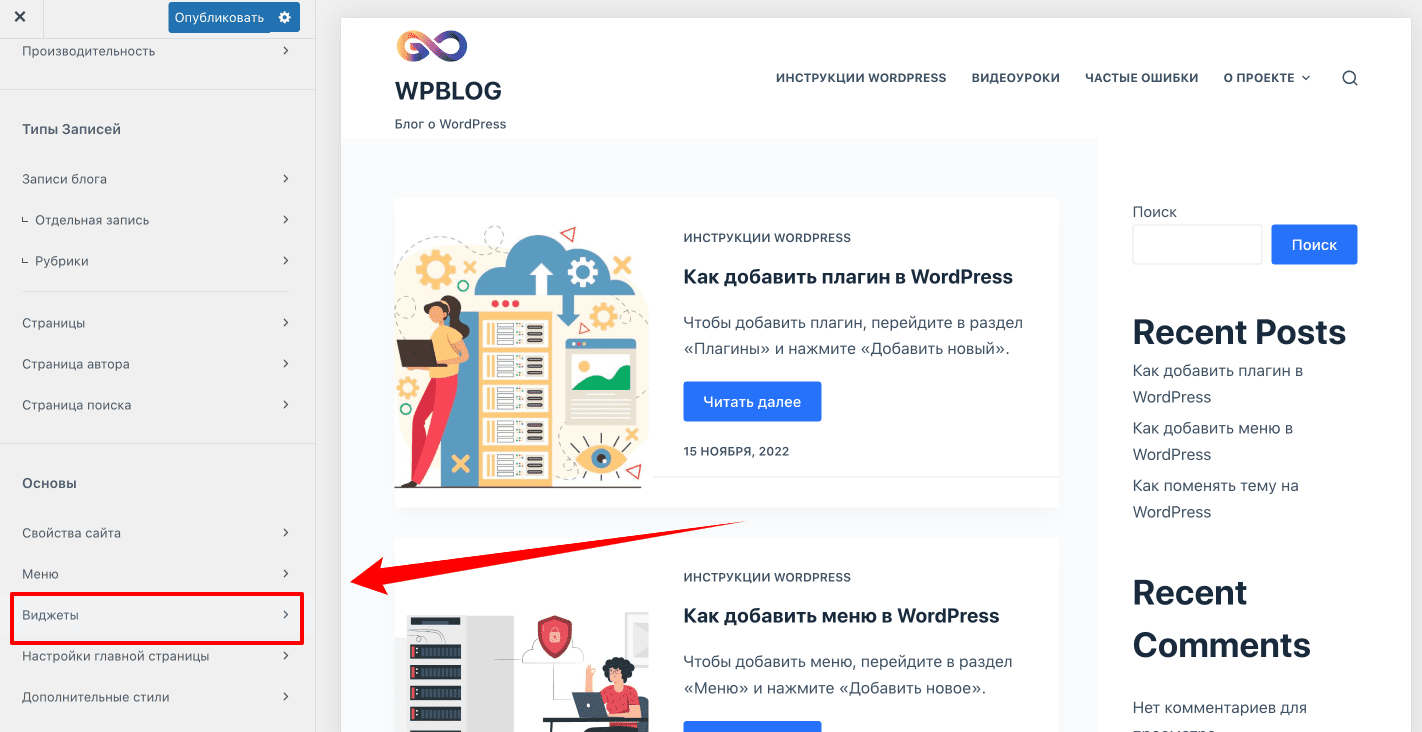
После выбора плагина следует установить его на свой сайт. Для этого зайдите в административную панель WordPress, выберите пункт Плагины в боковом меню и нажмите на кнопку Добавить новый. После этого найдите нужный плагин, нажмите кнопку Установить и затем Активировать.


Как установить кнопку на сайт Wordpress за 30 секунд. Wordpress кнопка с помощью плагина!

После активации плагина вам понадобится найти раздел настроек плагина, связанный с изменением кнопки. Обычно это делается путем перехода в раздел Настройки или Внешний вид в административной панели WordPress. В этом разделе вы сможете настроить различные параметры кнопки, такие как цвет, форма, размер и текст на кнопке. Помните, что разные плагины могут иметь разные настройки, поэтому ознакомьтесь с документацией плагина, чтобы понять, какие возможности он предоставляет.

Как установить кнопки социальных сетей в новых темах WordPress