8 простых способов изменить цвет подвала на сайте в Wordpress
Хотите изменить цвет подвала на вашем сайте в Wordpress? В этой статье мы рассмотрим 8 простых способов достичь этой задачи и придать вашему сайту уникальный стиль.


Создаем Footer (подвал с Copyright и меню) для сайта на WordPress с помощью Elementor вместе, с нуля
Используйте тему с возможностью настройки цветовой схемы подвала. Многие темы Wordpress предлагают гибкие настройки для изменения цвета подвала. Изучите документацию темы или обратитесь к разработчику за помощью.


Как создать и настроить фиксированную шапку (header) и подвал (footer) сайта с помощью Elementor


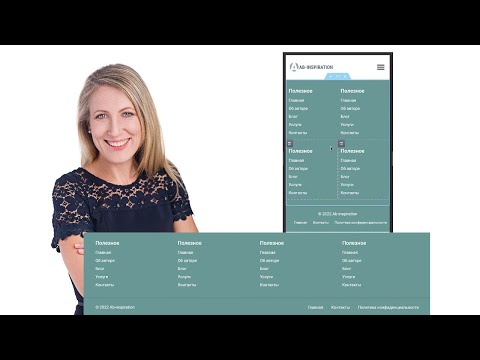
Произвольные Шапка и Подвал (Header и Footer) сайта с Elementor
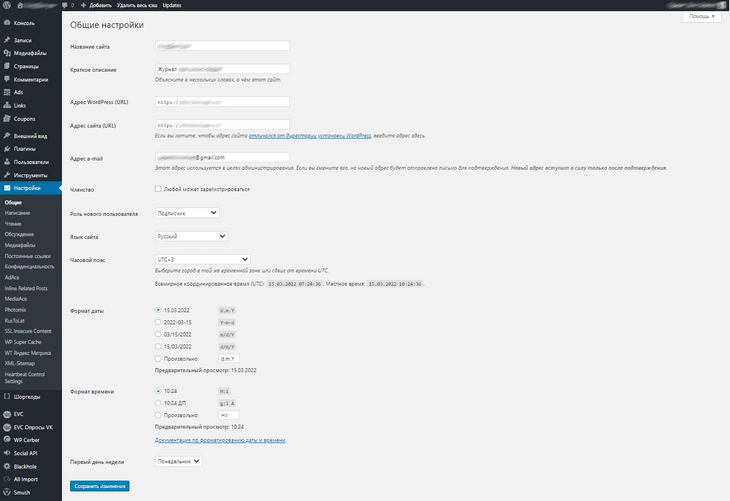
Измените цвет подвала через пользовательские стили. Добавьте свой CSS-код в раздел пользовательских стилей темы (можно найти в настройках темы). Например, используйте код footer { background-color: #XXXXXX; }, где #XXXXXX - это код цвета в шестнадцатеричном формате.


Как отредактировать подвал (футер) сайта на вордпрессе

Установите плагин для настройки подвала. Wordpress имеет широкий выбор плагинов, которые помогут вам изменить цвет подвала без написания кода. Некоторые популярные плагины в этой области: Footer Putter, Footer Customizer, Footer Mega Grid Columns и др.

Как создать интернет-магазин самому с нуля? Wordpress + Woocommerce. По-шагам!