Как правильно работать с тегом body в WordPress для оформления контента и создания логической структуры страницы?
Тег body в WordPress играет важную роль в структурировании контента на сайте. Он определяет основную область, где размещается весь видимый контент страницы. Узнайте, как найти и использовать тег body в WordPress для создания эффективной и удобной структуры веб-страницы.


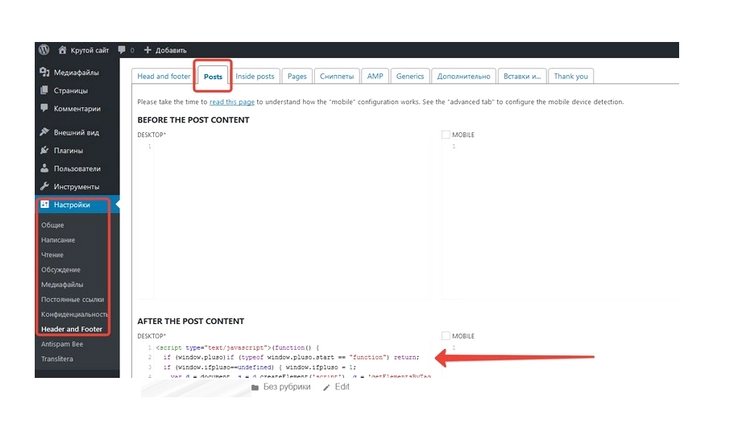
paste this code immediately after the opening body tag - paste this code body tag in WordPress
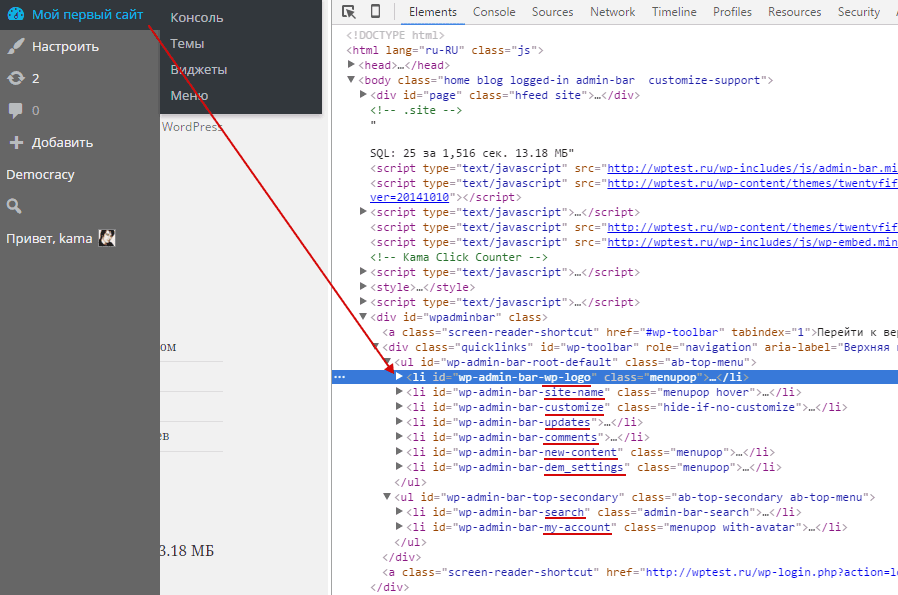
При создании новой страницы или записи в WordPress, откройте режим редактирования визуального редактора и найдите панель инструментов. В ней находится кнопка Text или HTML, которая позволяет переключаться между режимами редактирования визуального контента и редактирования кода страницы. Чтобы найти тег body, переключитесь в режим редактирования кода, нажав на кнопку HTML.


How to Install Google Tag Manager on a WordPress Site (2023)


架設Wordpress網站好複雜?10Web 3分鐘AI生成Wordpress網站,還有神奇的AI網頁複製功能 (附折扣碼)
После переключения в режим редактирования кода страницы, проскролльте код до того места, где находится открывающий и закрывающий тег body (обычно они располагаются в самом начале и в самом конце кода страницы). Тег body ограничивает видимую область страницы, поэтому все элементы контента должны находиться внутри этого тега.


How to add HTML code in wordpress 2023

При работе с тегом body в WordPress, необходимо использовать его правильно для создания логической структуры страницы. Внутри тега body можно использовать другие теги, такие как заголовки (h1-h6), параграфы (p), списки (ul, ol), таблицы (table) и др. Это поможет не только организовать контент на странице, но и повысить ее доступность и удобство использования.

Как найти нужный файл для редактирования WordPress?