Лучшие способы оптимизации изображений на WordPress
Узнайте, как правильно оптимизировать все изображения на своем сайте, используя WordPress. Эти советы помогут вам улучшить производительность вашего сайта, ускорить загрузку страниц и улучшить позиции в поисковых системах.


Как оптимизировать (сжать) изображения на сайте WordPress в формат WEBP?
Выберите правильный формат изображения. Используйте формат JPEG для фотографий и PNG для изображений с прозрачностью. Это поможет уменьшить размер файла и улучшить скорость загрузки страниц.


Как правильно оптимизировать картинки в WordPress


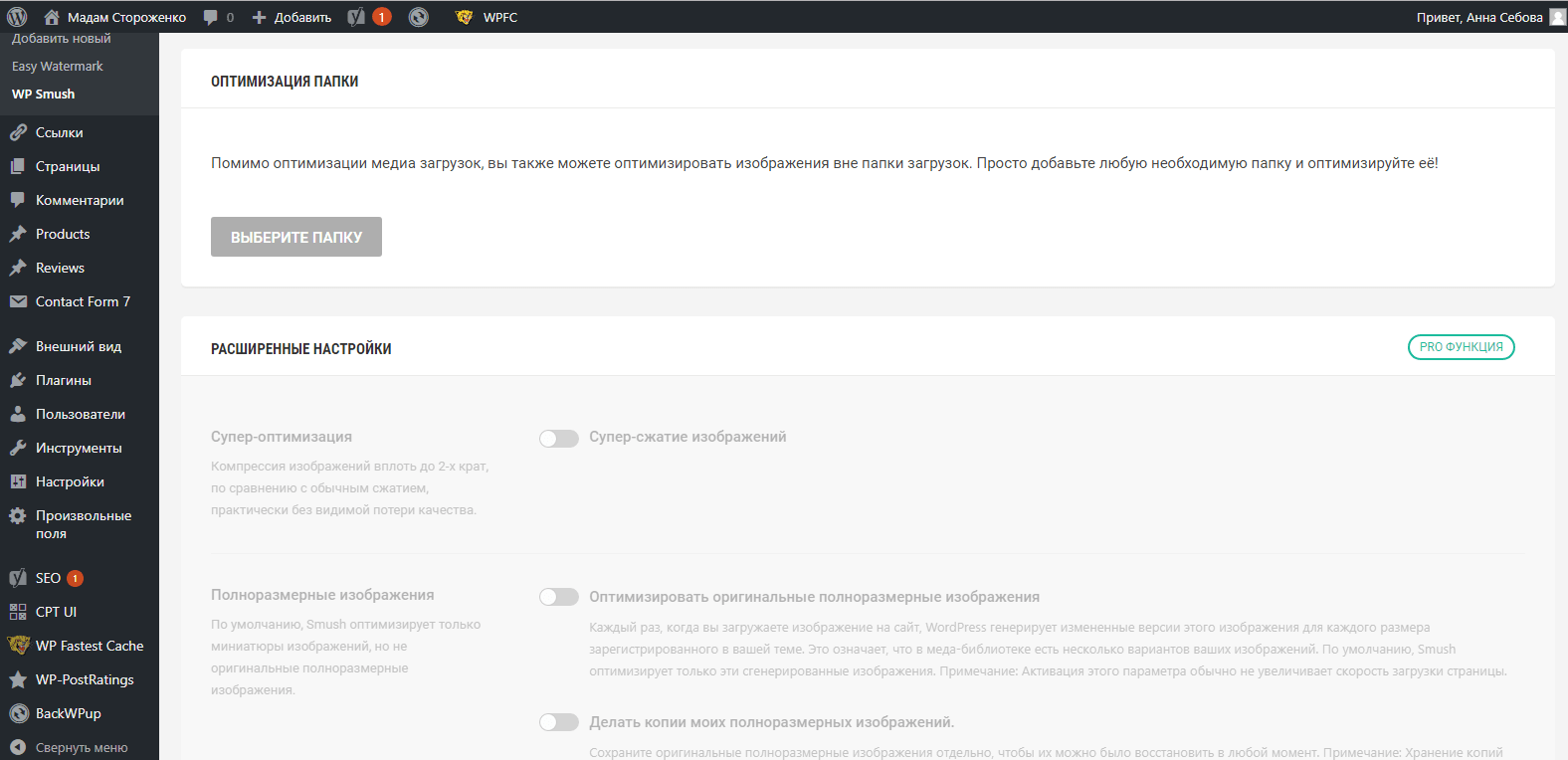
WordPress плагин, который нужен любому сайту. Оптимизация изображений в WordPress
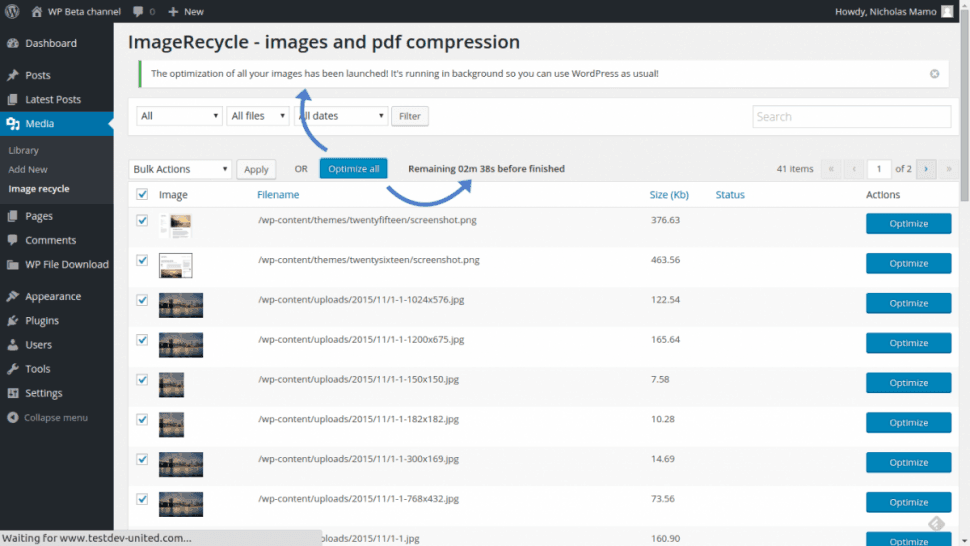
Сжимайте изображения перед загрузкой на сайт. Используйте плагины для сжатия изображений, такие как Smush и Imagify, чтобы уменьшить размер файла без потери качества.


Оптимизация скорости сайта на #WordPress. Серия #2. Оптимизация картинок и другие важные моменты

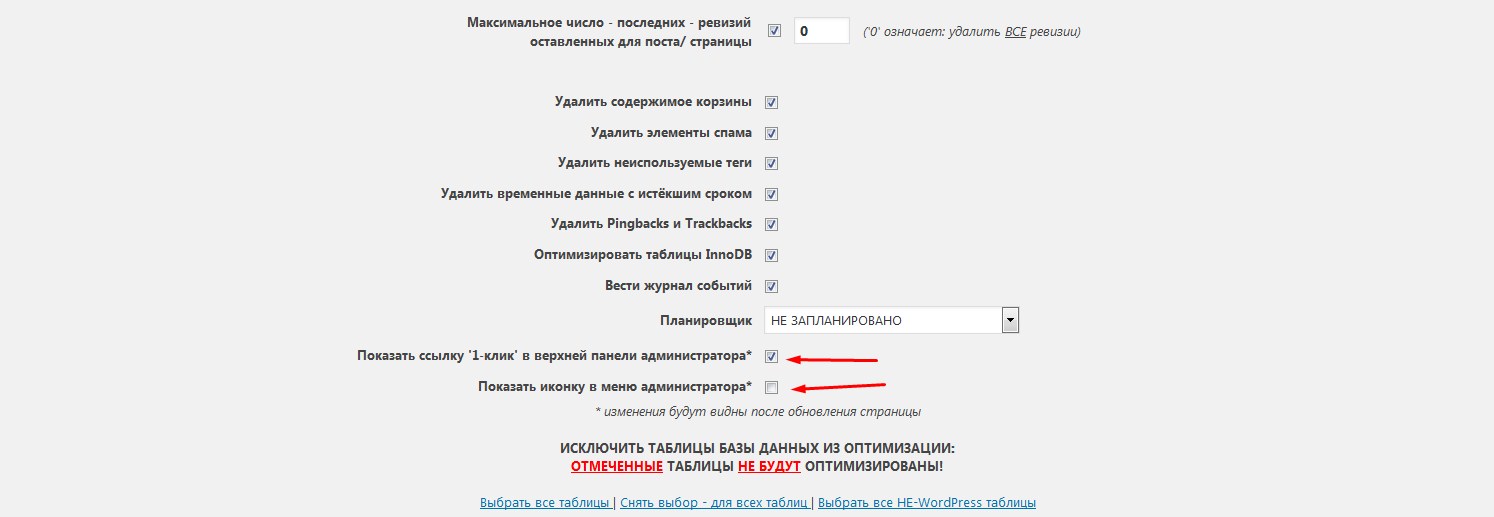
Определите размеры изображений перед загрузкой. Установите нужные размеры изображений в настройках WordPress, чтобы изображения загружались в нужном формате и размере, не требуя обрезания и изменения после загрузки.

Оптимизация изображений в WordPress для ускорения сайта и улучшения SEO