Подключение JavaScript и CSS в WordPress: полезный гайд для внедрения стилей и скриптов
Не знаете, как добавить JavaScript и CSS на свой сайт WordPress? В этой статье мы расскажем вам о различных способах подключения стилей и скриптов, чтобы вы могли настроить внешний вид и функциональность своего сайта на ваше усмотрение.


Как добавить JS код на сайт на WordPress: Simple Custom CSS and JS
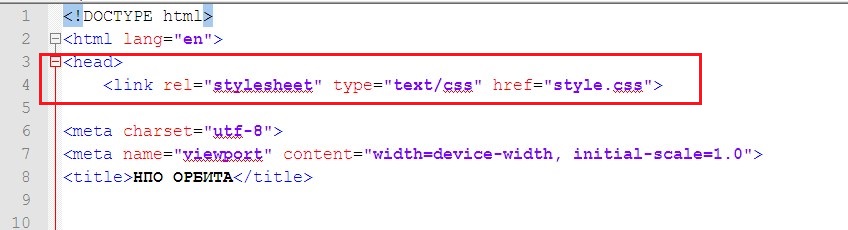
Для подключения CSS-стилей рекомендуется использовать файл functions.php вашей темы. Добавьте код вида wp_enqueue_style(название_стиля, get_stylesheet_directory_uri() . /путь_к_файлу.css); для корректного подключения стилей на вашем сайте.


Когда станут доступны бумаги на СПБ бирже?


Правильное подключение скриптов и стилей в #WordPress
Если вы хотите добавить JavaScript-скрипты, воспользуйтесь функцией wp_enqueue_script. Пример кода: wp_enqueue_script(название_скрипта, get_template_directory_uri() . /путь_к_файлу.js, array(jquery), версия_скрипта, true); Где jquery - название зависимости, версия_скрипта - ваша версия скрипта, а true - определяет, где расположить ваш скрипт: в шапке (true) или перед закрывающимся тегом body (false).


Как вставить php, css, js, html код в WordPress. Плагин Code Snippets

Если вы хотите подключить стили или скрипты только на определенных страницах или шаблонах, можно использовать условные проверки, например, is_page(), is_single(). Таким образом, вы можете добавить разные стили и скрипты для разных страниц или шаблонов вашего сайта.

How to Add Javascript in Elementor (beginner tutorial)