Как добавить ява скрипт в вордпресс с легкостью и надежностью
Хотите узнать, как правильно добавить ява скрипт на ваш сайт на вордпрессе? В этой статье мы раскроем все тонкости и подскажем, как подключить скрипт без проблем. Ведь интеграция ява скрипта может быть сложной задачей, особенно для новичков. Но не беспокойтесь, мы расскажем вам, как справиться с этой задачей и добиться желаемого результата.


Как добавить Javascript в wordpress
Первым шагом является загрузка файла скрипта на ваш сервер. Проверьте, что файл имеет расширение .js и находится в правильном месте на сервере.


Курс по WordPress // Урок 4. Подключение скриптов и стилей


Add JavaScript to WordPress using the Simple Custom CSS and JS Plugin
Далее вам необходимо открыть файл functions.php в папке вашей темы вордпресса. Вставьте следующий код в конец файла: add_action( wp_enqueue_scripts, my_script ); function my_script() { wp_enqueue_script( my-js, get_stylesheet_directory_uri() . /path/to/your/script.js ); }


WordPress plugin WP Coder: Adding custom HTML, CSS, and JavaScript code to your WordPress site.

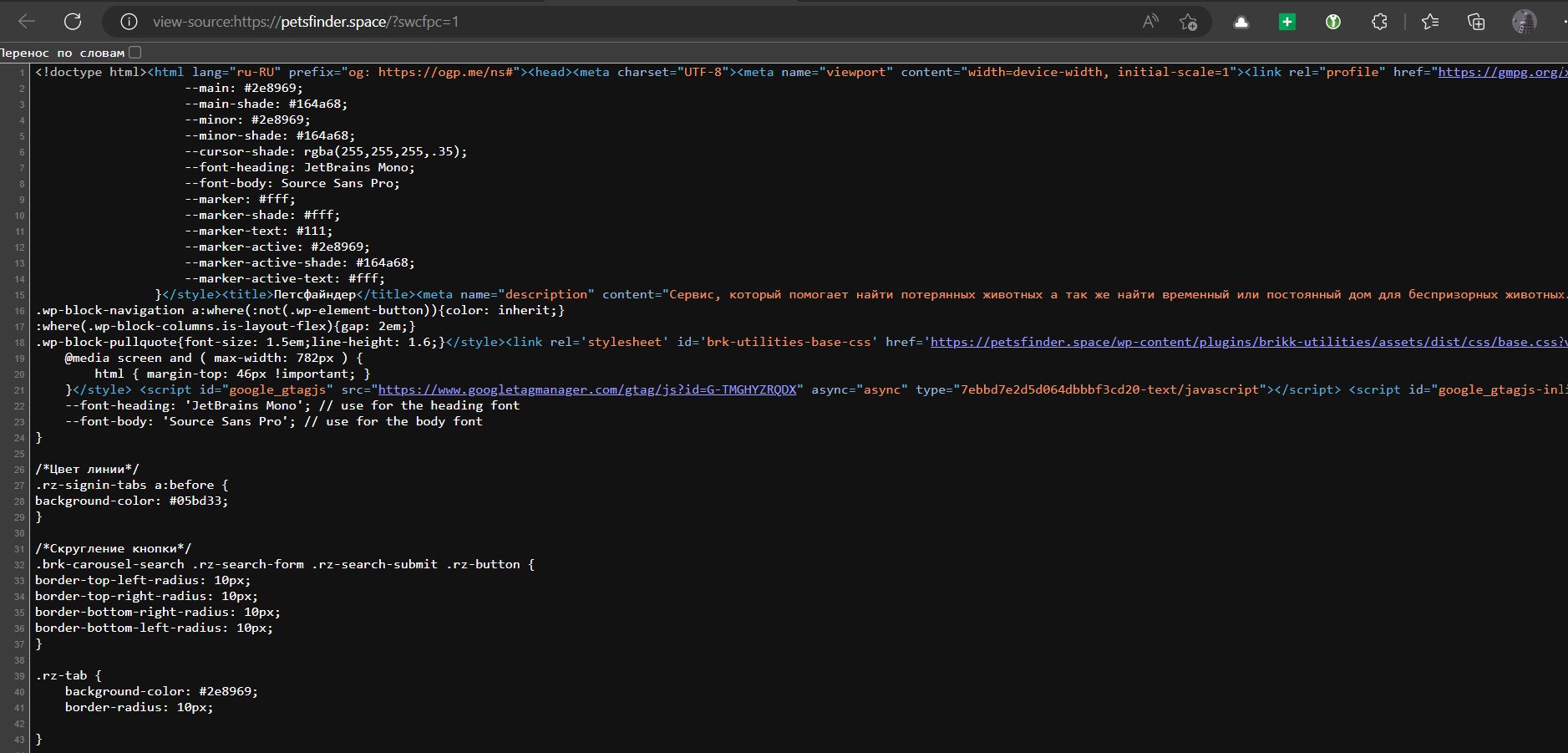
Теперь ваш ява скрипт полностью подключен к вордпрессу. Вы можете проверить его работу, перейдя на ваш сайт и просмотрев исходный код страницы.

How To Connect Api With WordPress