Улучшение и проверка шаблона в WordPress: основные методы и инструменты
Узнайте, как провести проверку шаблона на наличие ошибок и улучшить производительность сайта на WordPress. Мы предлагаем несколько полезных советов и рекомендаций, которые помогут вам оптимизировать ваш шаблон и сделать его более эффективным.


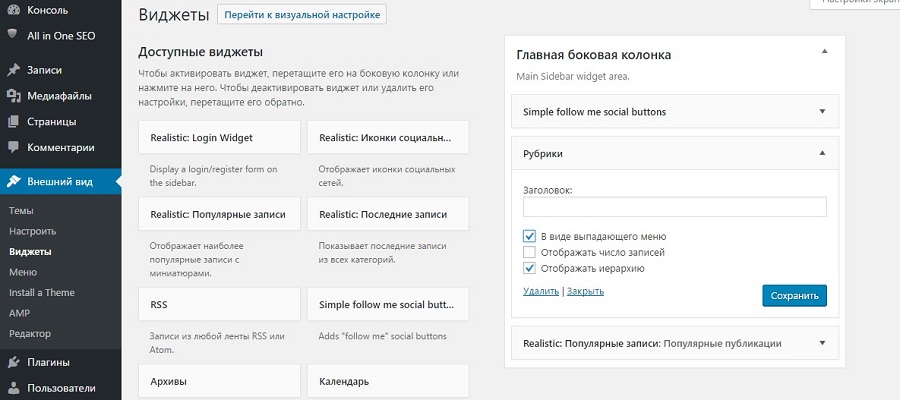
Как проверить сайт на ошибки wordpres (WP) cms (админка)
Проверьте код вашего шаблона на наличие ошибок и предупреждений с помощью инструментов, таких как W3C Markup Validation Service или плагин Theme Check.


❌ ОШИБКИ НОВИЧКОВ В ВЁРСТКЕ САЙТОВ НА ELEMENTOR - ПРАВИЛЬНАЯ ВЁРСТКА - ФИШКИ ЭЛЕМЕНТОРА ДЛЯ НОВИЧКОВ


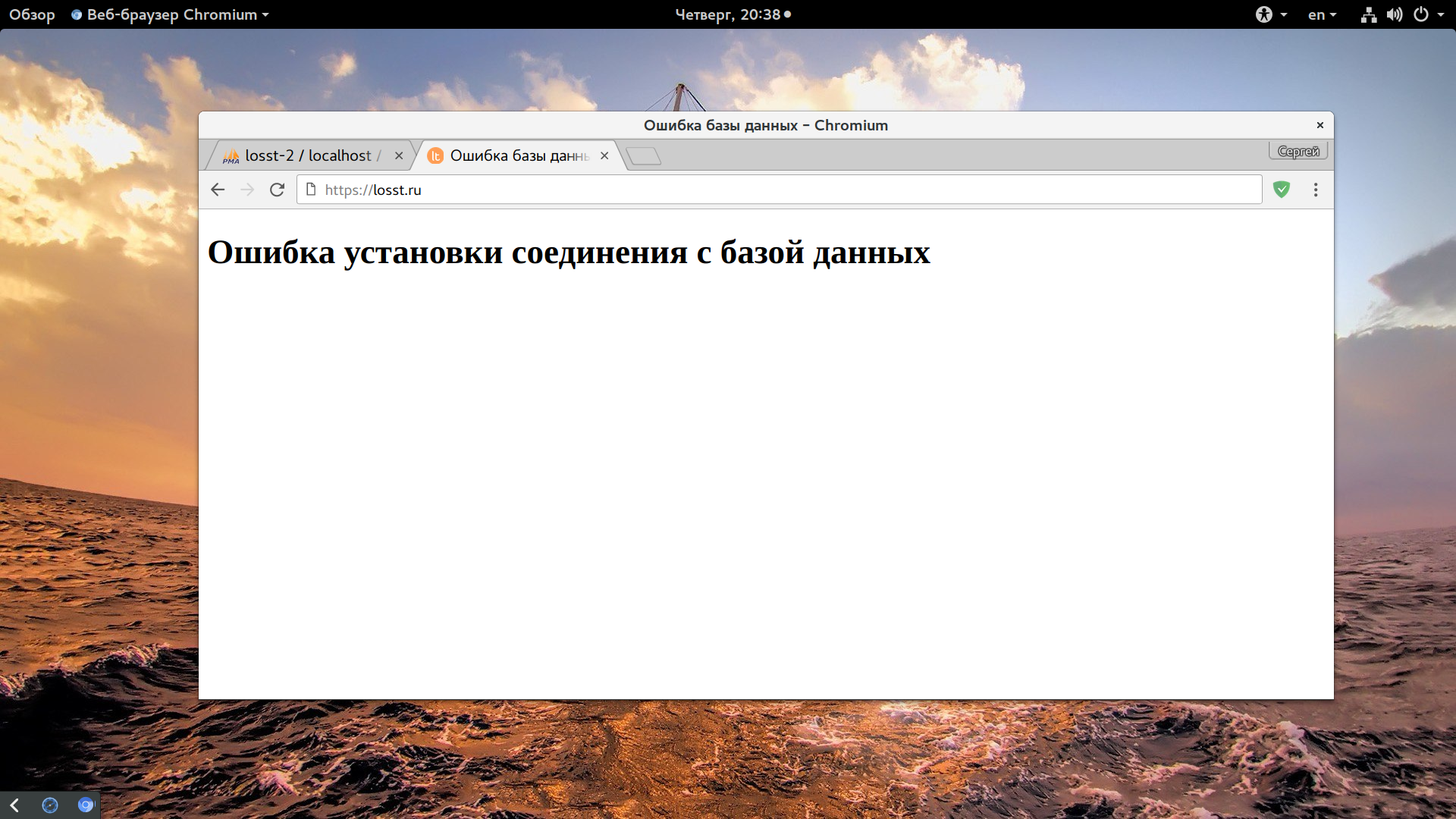
Критическая ошибка на сайте Wordpress
Оптимизируйте изображения и используйте сжатие, чтобы улучшить скорость загрузки страницы. Используйте плагины, такие как WP Smush или EWWW Image Optimizer, чтобы автоматически оптимизировать изображения при загрузке.


WordPress плагин, который нужен любому сайту. Оптимизация изображений в WordPress

Убедитесь, что ваш шаблон поддерживает адаптивный дизайн и хорошо работает на разных устройствах и разрешениях экрана. Протестируйте его на разных устройствах и используйте инструменты, такие как Google Mobile-Friendly Test, чтобы проверить его на соответствие мобильным устройствам.

6 болезненных ошибок шаблонов Wordpress