Как менять элементы футера на сайте в WordPress: полезные советы и инструкция
Ознакомьтесь с простыми и эффективными методами по редактированию футера в системе WordPress. Узнайте, как изменить внешний вид и функциональность футер-блока на вашем сайте при помощи различных инструментов и плагинов.


Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)
Используйте настраиваемые виджеты: в WordPress вы можете добавлять и настраивать виджеты в футере сайта. Перейдите в раздел Внешний вид и выберите Виджеты, затем перетащите нужный виджет в соответствующую область футера. Это позволит вам добавить различные элементы, такие как текстовые блоки, ссылки и логотипы.


Как отредактировать footer WordPress


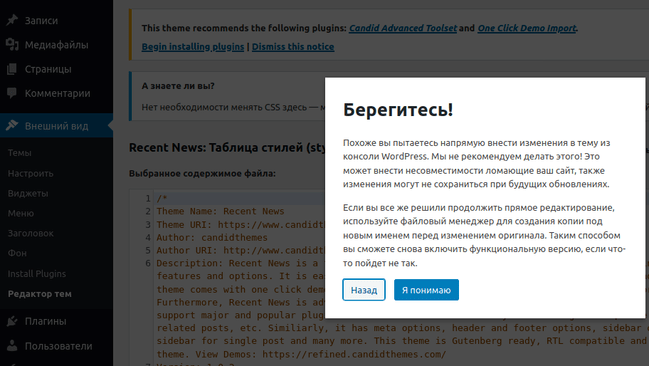
Как ПРАВИЛЬНО вносить изменения в тему (шаблон) WordPress
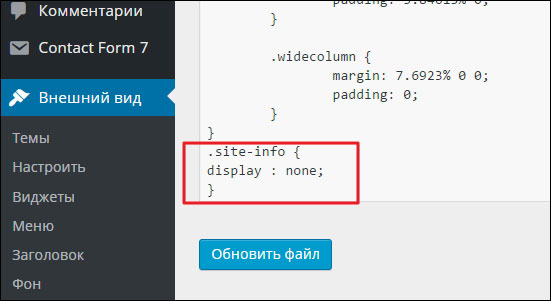
Измените код шаблона: если у вас есть опыт работы с кодом, вы можете отредактировать файлы шаблонов WordPress, чтобы изменить футер. Найдите файл footer.php в папке с вашей темой и внесите нужные изменения, например, добавление дополнительных блоков или удаление ненужных элементов.


Как создать сайт? Создаем на РЕАЛЬНОМ примере. Wordpress + Elementor

Используйте плагины для редактирования футера: в WordPress существует множество бесплатных и платных плагинов, которые предлагают дополнительные возможности для редактирования футера. Установите плагин, который соответствует вашим потребностям, и следуйте инструкциям по его настройке. Это может быть плагин для настройки стилей футера, добавления новых виджетов или изменения расположения элементов.

Уроки Wordpress / Как редактировать шаблон