Простой способ сделать меню на WordPress адаптивным
Узнайте, как сделать меню на вашем сайте на WordPress адаптивным и добейтесь лучшего пользовательского опыта. В этой статье вы найдете полезные советы и рекомендации, которые помогут вам создать адаптивное меню на вашем сайте.


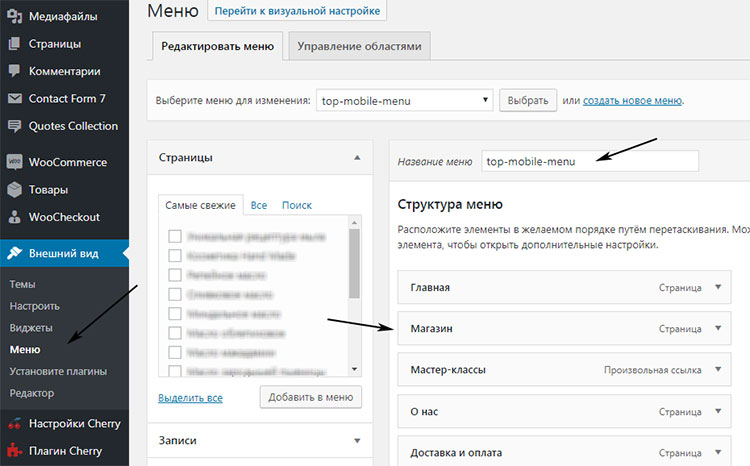
Урок 3 Разработка структуры сайта и создание главного меню в WordPress Адаптивное меню под мобильные
Используйте CSS медиа-запросы для адаптивного дизайна меню. Определите различные стили для разных устройств и экранов, чтобы ваше меню выглядело и работало лучше на мобильных устройствах. Не забудьте проверить меню на различных устройствах и разных разрешениях экранов.


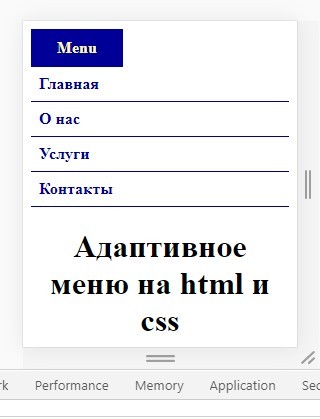
Адаптивное меню на WordPress


Мобильная адаптация сайта на WordPress + Elementor
Используйте готовые плагины и темы, которые предлагают адаптивное меню. Это может значительно упростить процесс создания адаптивного меню и сэкономить время. Выберите плагин или тему, которые подходят вашим потребностям и требованиям.


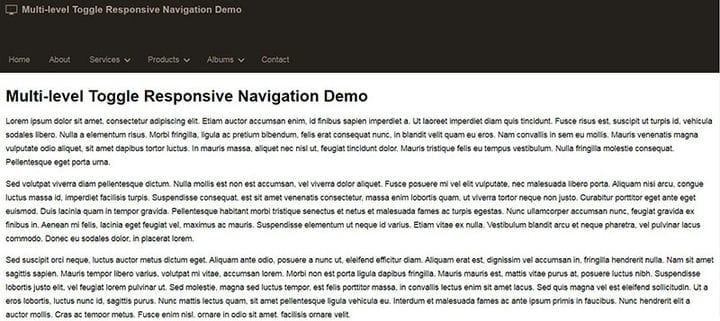
Правильное адаптивное меню бургер на HTML CSS и jQuery. Мобильное меню туториал // Как это сделать?

Изучите и примените лучшие практики по созданию адаптивного меню. Убедитесь, что ваше меню доступно и удобно использовать на мобильных устройствах. Обратите внимание на размеры кнопок и ссылок, шрифты и цвета, чтобы улучшить читаемость и удобство вашего адаптивного меню.

#2 Верстаем адаптивное меню сайта, Сайт на Wordpress с нуля