Улучшение структуры таблицы: сделайте ее адаптивной!
Хотите сделать таблицу на вашем сайте адаптивной к разным устройствам? В этой статье вы найдете полезные советы по созданию адаптивной таблицы с использованием HTML и CSS. Примените эти техники, чтобы ваша таблица легко читалась на мобильных устройствах и настольных компьютерах, а также адаптировалась к разным размерам экранов.


Адаптивный дизайн таблиц
Используйте проценты для задания ширины столбцов таблицы, вместо фиксированных значений. Таким образом, таблица будет автоматически масштабироваться под размер экрана устройства.


Адаптивная таблица за 1 минуту 🤩


Адаптивная верстка сайта с нуля для новичков. Полезные советы по верстке сайта
Добавьте медиазапросы в CSS, чтобы таблица изменяла свою структуру в зависимости от размеров экрана. Это позволит контролировать отображение таблицы на устройствах разной ширины.


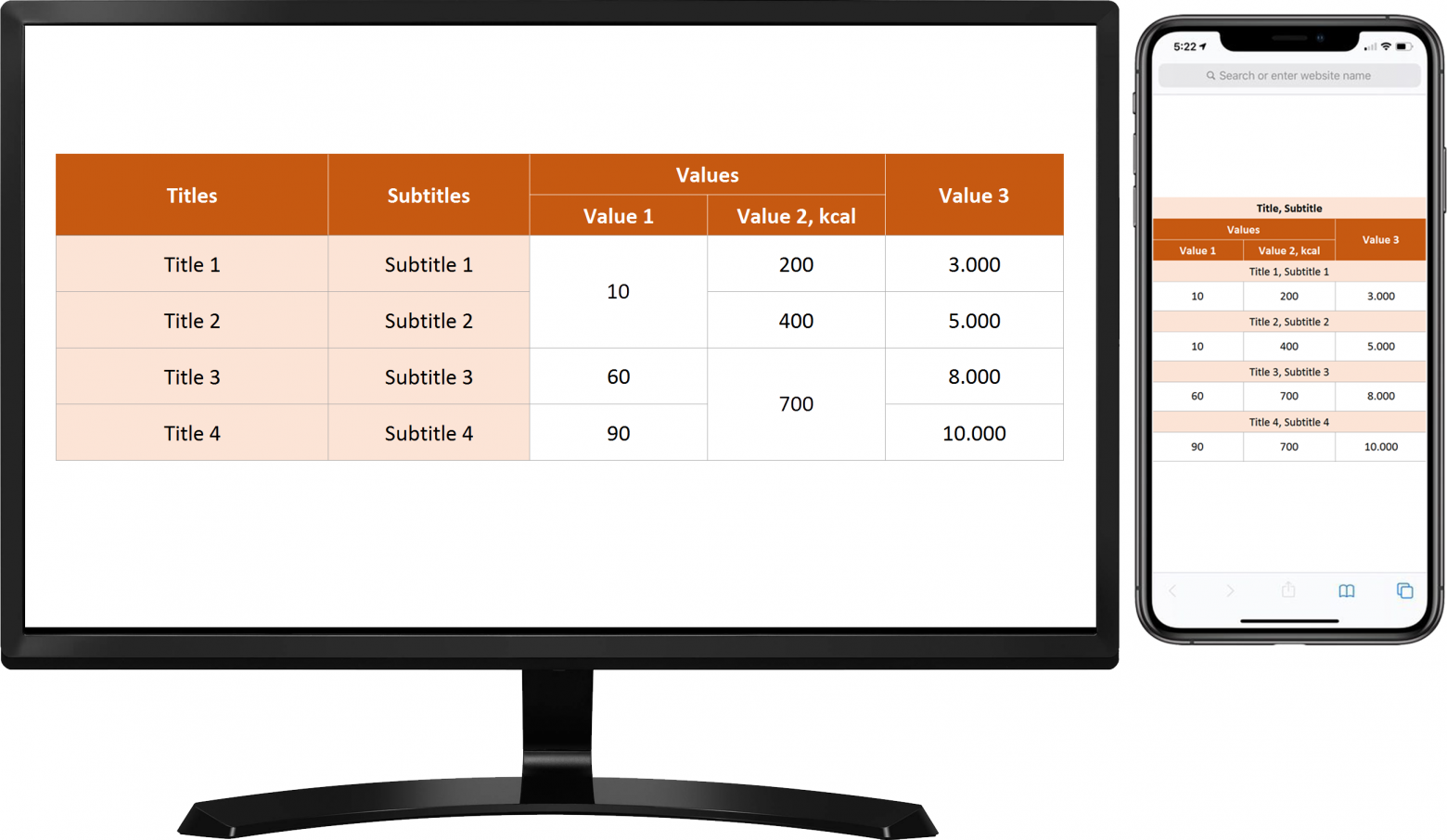
Как сделать адаптивную таблицу на сайте?

Используйте свойство overflow-x: auto; для таблицы, чтобы появлялась горизонтальная полоса прокрутки, если содержимое таблицы не помещается в видимой области. Таким образом, пользователи смогут просматривать таблицу полностью даже на узких экранах.

Адаптивные таблицы