Как создать эффектную анимацию загрузки сайта на HTML: шаг за шагом
Нужно сделать качественную и оригинальную анимацию загрузки сайта? Мы подготовили для вас подробную инструкцию с полезными советами. Узнайте, как создать красивую анимацию загрузки в HTML для вашего сайта и привлекайте внимание пользователей.


Как сделать анимацию загрузки страницы сайта на CSS за 10 МИНУТ
Выберите подходящие цвета и графические элементы для анимации загрузки. Они должны соответствовать общему дизайну вашего сайта и помогать создать желаемый эффект.


Сделай ЛОГО за 5 минут - полная инструкция


CSS3 animation loading css/html - Анимация загрузки на html/css3
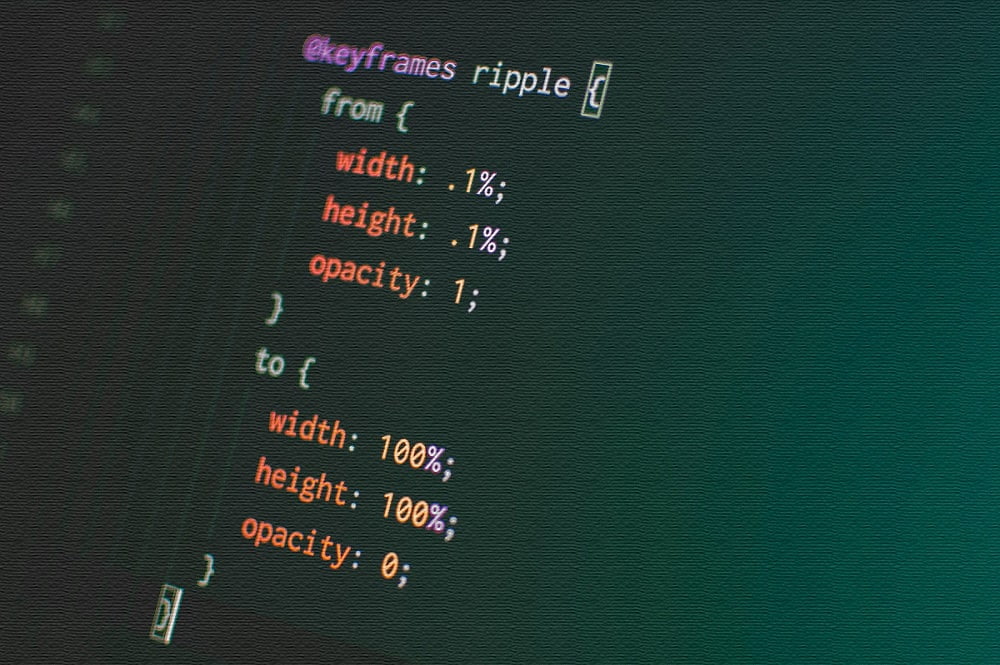
Используйте CSS-анимацию или JavaScript для создания движущихся элементов и переходов, которые будут отображаться во время загрузки страницы. Это позволит создать динамичную и интересную анимацию.


Создание заявки на новую \

Не забудьте оптимизировать анимацию загрузки, чтобы она не замедляла работу сайта. Используйте сжатие файлов, минимизацию кода и другие методы оптимизации для улучшения производительности страницы.

Как сделать прелоадер? Прелоадер для сайта на JavaScript с выводом процентов.