Полный гайд по созданию и настройке фавикона для Вордпресс: все, что вам нужно знать для воплощения уникальности вашего сайта
Изучите нашу подробную инструкцию о том, как добавить фавикон (маленькую иконку сайта, которая отображается во вкладке браузера) на ваш сайт на WordPress. Мы расскажем вам о всех особенностях создания фавикона и его интеграции в ваш веб-сайт с использованием различных способов установки в 2016 году.


Как быстро сделать дизайн листовки/буклета для бизнеса
Шаг 1: Подготовка изображения для вашего фавикона. Изображение должно быть квадратным и иметь размер 16x16 пикселей или 32x32 пикселей для лучшего отображения.


Как создать фавикон и установить на сайт WordPress


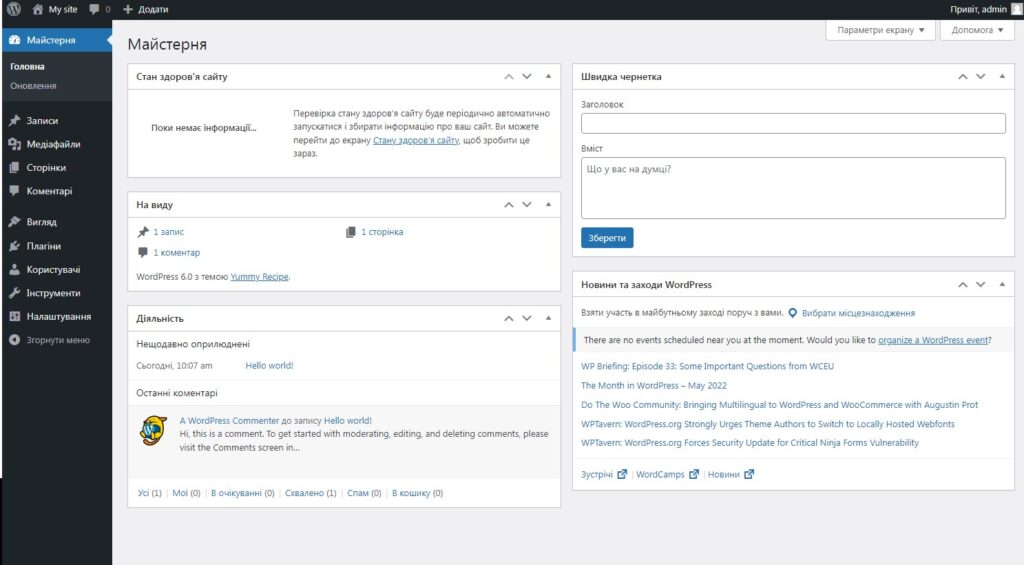
Фавикон (favicon) для сайта на WordPress
Шаг 2: Используйте онлайн конвертер фавиконов для создания фавикона из подготовленного изображения. Это поможет справиться с техническими аспектами создания фавикона.

Урок по Wordpress #2 - как сделать фавикон. Favicon для сайта.

Шаг 3: Установка фавикона на ваш сайт WordPress. Используйте один из предлагаемых методов установки, включая добавление кода в шаблон или использование плагина для упрощения процесса установки.

Как изменить favicon на WordPress? - Пример