Как сделать футер в WordPress по-настоящему красивым и запоминающимся
Удачно оформленный футер является важной частью любого веб-сайта. Он не только завершает дизайн страницы, но и может быть эффективным инструментом для улучшения пользовательского опыта и удержания посетителей на сайте. В этой статье мы поделимся с вами несколькими советами, которые помогут вам создать красивый футер для вашего WordPress-сайта.


Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)
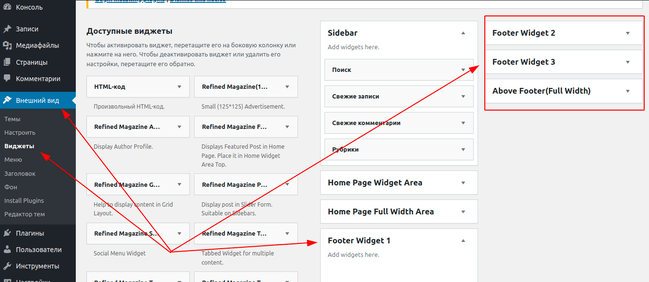
Используйте качественные и привлекательные графические элементы, такие как логотипы, иконки социальных сетей или фоновые изображения, чтобы придать футеру стильный вид.


WordPress, Elementor — оформляем подвал сайта


Урок 13. Elementor. Как сделать Footer (подвал сайта) с горизонтальной формой и картой?
Не забывайте о важности читабельности текста в футере. Выбирайте четкий и легко читаемый шрифт, чтобы информация была доступной для всех посетителей.


Произвольные Шапка и Подвал (Header и Footer) сайта с Elementor

Включите полезные ссылки и контактную информацию в футер, чтобы пользователи могли быстро найти то, что им нужно, и связаться с вами.

Урок 6. Elementor. Cоздаем шапку для сайта - Header Elementor