Создание лайтбокса для WordPress: практическое руководство для новичков
Хотите добавить впечатляющий лайтбокс на свой сайт WordPress? В этой статье вы найдете простые и эффективные способы создания и настройки лайтбокса, чтобы улучшить пользовательский опыт и привлечь внимание посетителей. Без программирования и с минимальными усилиями вы сможете добавить ваши изображения, видео или контент в специальное окно, которое будет отображаться при нажатии на изображение или ссылку.


WordPress - Add a lightbox to your site
Используйте популярные плагины для создания лайтбокса, такие как Lightbox by Huge-IT, Simple Lightbox или WP Lightbox Просто скачайте и активируйте нужный плагин, а затем настройте параметры отображения и анимации.


WordPress 6.3 - Image Lightbox


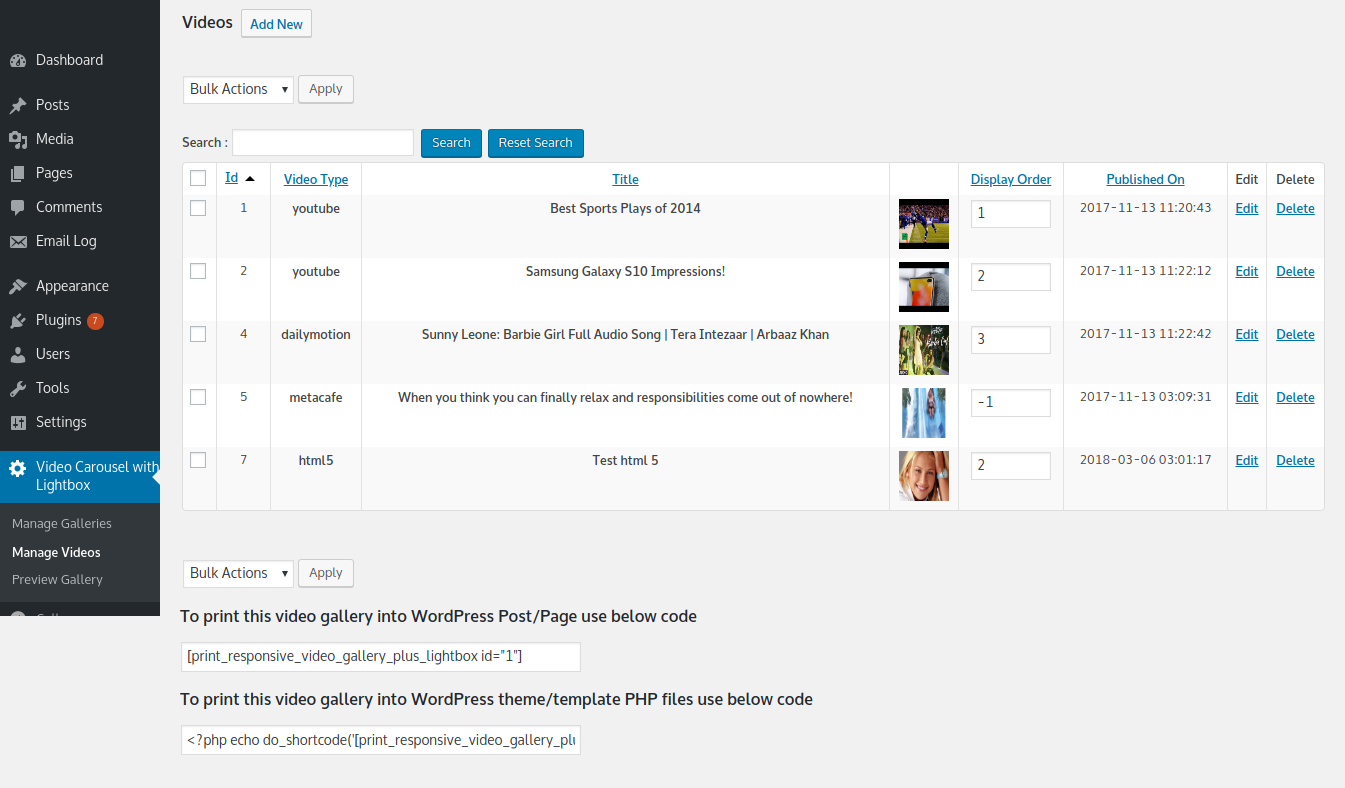
Как настроить увеличение фото при клике. Плагин Responsive Lightbox на WordPress.
Помните о визуальном оформлении лайтбокса. Задайте подходящие цвета фона, текста и кнопок, чтобы сделать окно более привлекательным и гармоничным. Используйте CSS для настройки внешнего вида и добавления эффектов.


Lightbox для галереи WordPress

Не забывайте о мобильной совместимости. Убедитесь, что ваш лайтбокс хорошо выглядит и функционирует на разных устройствах и разрешениях экранов. Проверьте его на смартфоне, планшете и компьютере, чтобы убедиться, что все элементы корректно отображаются и работают.

Идеальная тема для интернет магазина на WordPress «BONO»