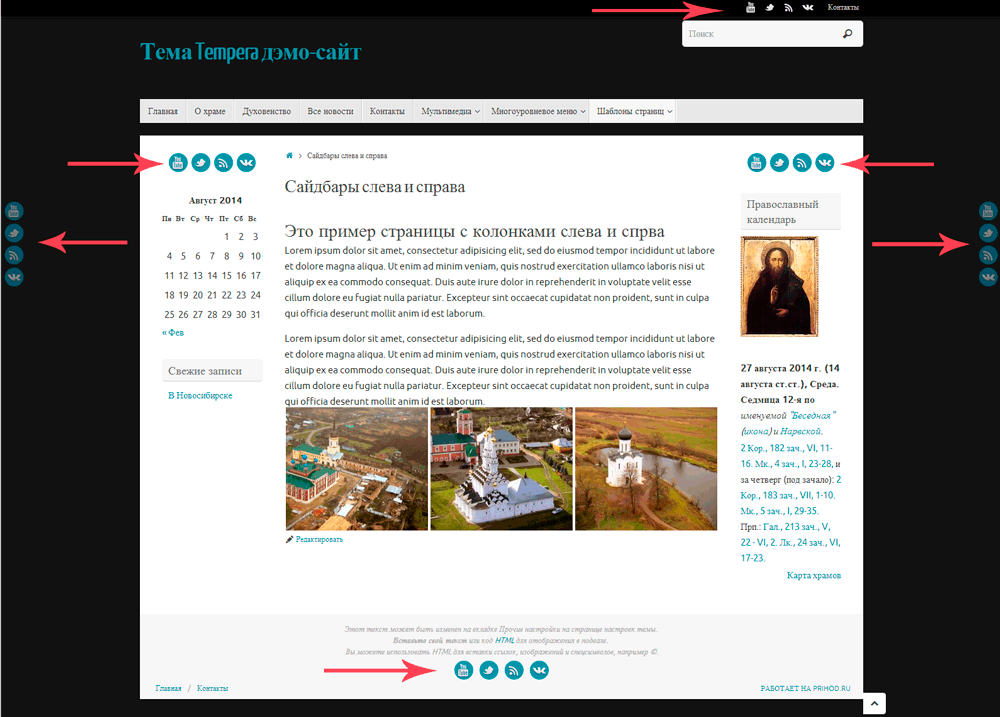
Многоуровневое меню в WordPress: подробная инструкция для создания структурированной навигации на сайте
Узнайте, как создать эффективное многоуровневое меню в WordPress, которое поможет организовать навигацию по сайту и предоставит удобный доступ к различным разделам. В этом гайде вы найдете пошаговые инструкции и советы для создания структурированной навигации на вашем сайте.


Создание мега-меню на WordPress + Elementor
Чтобы создать многоуровневое меню, вам потребуется использовать функционал WordPress, называемый Пользовательские меню. Откройте раздел Внешний вид в административной панели и выберите Меню. Там вы сможете создать новое пользовательское меню и добавить в него пункты.


Как создать современный сайт на WordPress + Elementor с нуля


Как вывести меню WordPress в теме. Все аргументы wp_nav_menu(). Области для меню. Урок #2
Когда вы добавляете пункты в пользовательское меню, обратите внимание на возможность создания подпунктов. Вы можете легко создавать иерархию меню, перетаскивая пункты с помощью мыши. Таким образом, вы сможете создать многоуровневое меню с необходимой структурой.


Выпадающее меню WordPress: как сделать, где настроить? Создание выпадающего меню сайта на Вордпрес

Не забывайте сохранять изменения после создания или редактирования пользовательского меню. После этого вы можете добавить его на свою страницу или публикацию с помощью соответствующего виджета или блока. Обновите свой сайт, чтобы увидеть новое многоуровневое меню в действии!

Создание меню в WordPress