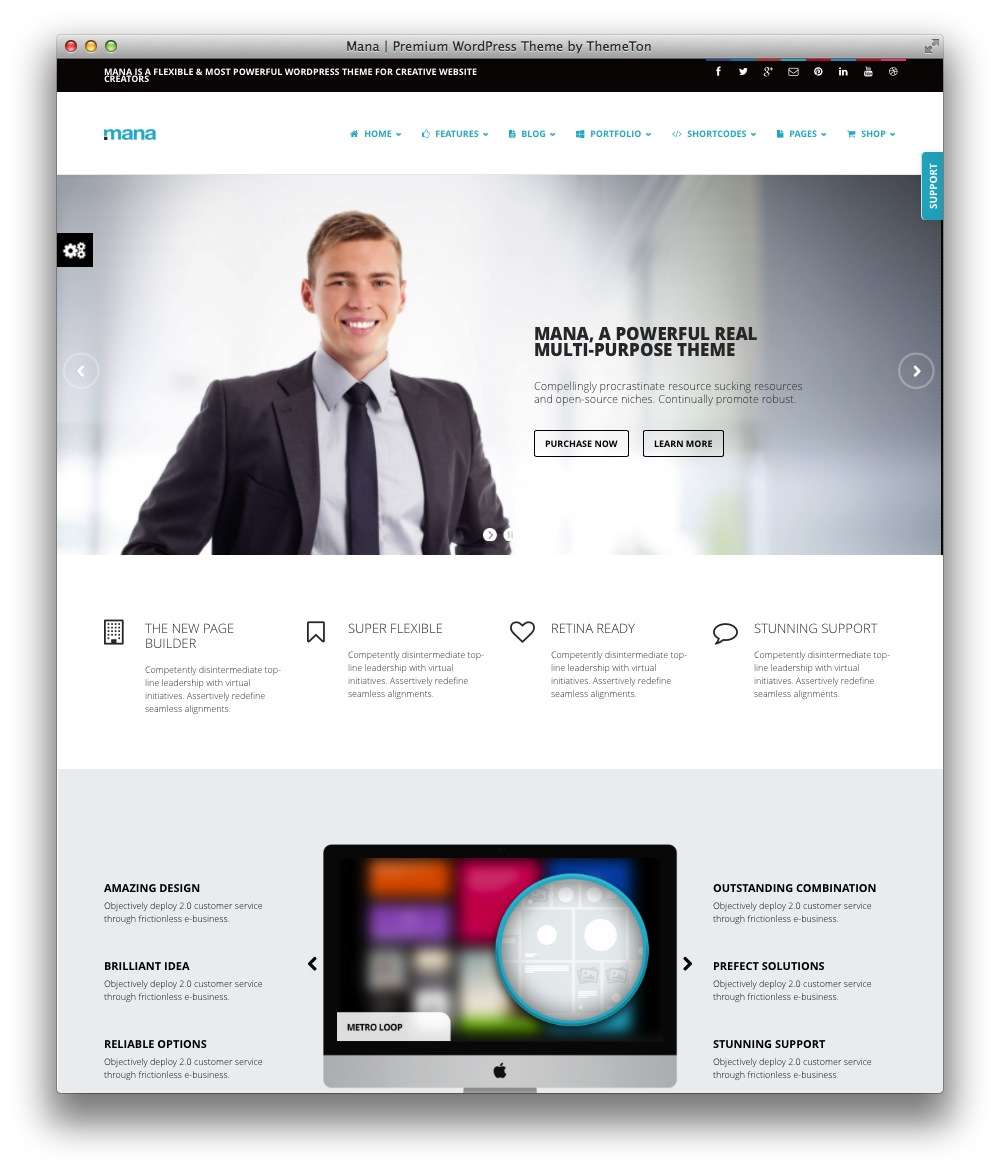
Плавающее меню на WordPress: добавление стиля и удобства к вашему сайту
Узнайте как сделать плавающее меню на своем сайте WordPress, чтобы обеспечить максимальную удобство пользователям и добавить элегантности дизайну. В этой статье вы найдете полезные советы и инструкции.


Как создать якорь меню на WordPress: навигация по одной странице
Выберите подходящую тему: начните с поиска темы WordPress, которая поддерживает плавающее меню. Проверьте, что тема предлагает настройки для создания и настройки плавающего меню.


Липкое прозрачное меню на WordPress с анимацией: пошаговая инструкция


Как сделать липкое меню в Elementor используя WordPress плагин Stickymenu
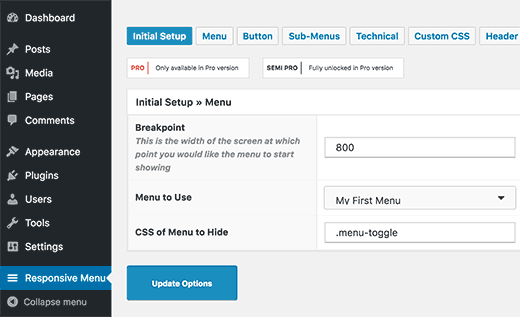
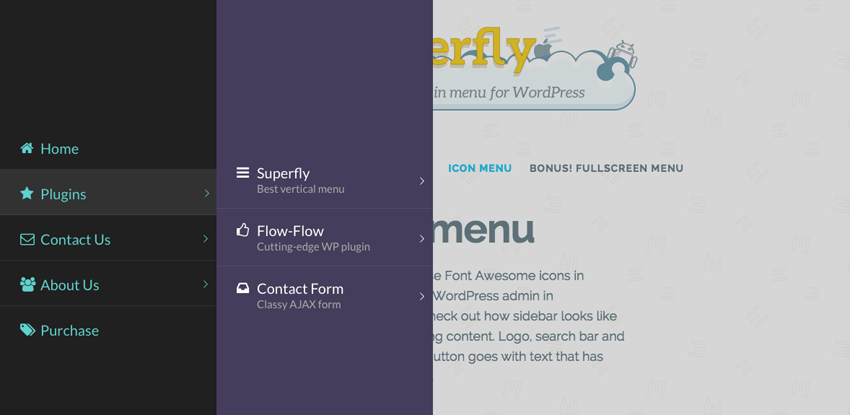
Используйте плагин: если ваша тема не предлагает настроек для плавающего меню, установите плагин, который добавляет эту функциональность. Плагин, также, может позволить вам настроить внешний вид и положение плавающего меню.


Как сделать «Липкое» меню в WordPress и Elementor

Настройте CSS: при необходимости, внесите изменения в CSS стили вашей темы или плагина, чтобы добиться желаемого эффекта и внешнего вида плавающего меню.

Плагин для оптимизации сайта на WordPress. Ускорение сайта