Как сделать фон с прозрачностью на сайте WordPress: простые инструкции
Хотите добавить полупрозрачный фон на ваш сайт в WordPress? В этой статье мы подробно расскажем, как это сделать. Реализация данного эффекта может значительно улучшить внешний вид вашего сайта и выделить его среди остальных.


🤩 НЕВЕРОЯТНЫЙ PARALLAX ЭФФЕКТ В ELEMENTOR - WEBGASM [1]
Готовый CSS-код: подготовьте CSS-код с настройками прозрачности фона и добавьте его в файл стилей вашей темы WordPress. Например: .my-background { background-color: rgba(255, 255, 255, 0.5); }.

Хедер и фон сайта Wordpress - как правильно настроить


Создаем сайт на Wordpress за несколько часов — подробное объяснение
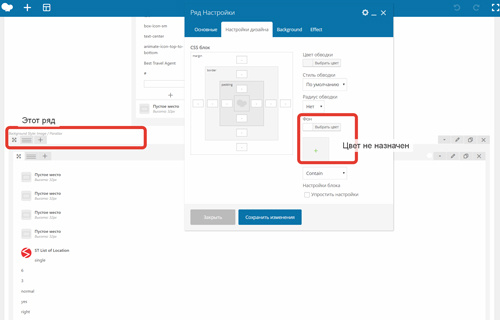
Использование плагина: установите и активируйте плагин для настройки прозрачного фона в WordPress. Плагин позволит вам легко создать полупрозрачность фона, используя графический интерфейс и настройки.


Прозрачная шапка на Elementor. Реализация без PRO версии и с ней.

Редактирование изображения: создайте прозрачный фон для вашего сайта с использованием графического редактора, такого как Photoshop или GIMP. Сохраните изображение с прозрачным фоном в формате PNG и загрузите его на ваш сайт через панель администратора WordPress.

Как создать логотип без фотошоп за 10 минут? (онлайн, прозрачный фон)