Способы создания размытия в CSS и его применение к элементам
Размытие в CSS — это стиль, который помогает создать эффект размытости или нечеткости изображений, текста или фона элемента на веб-странице. Этот эффект может придать странице более привлекательный и современный вид. В дальнейшем мы рассмотрим несколько способов создания размытия в CSS и покажем, как его применить к различным элементам на веб-странице.


CSS Tips And Tricks I Wish I Knew Before
Используйте свойство filter с функцией blur() для добавления размытия к элементу. Например: filter: blur(5px); Примените это свойство к нужному элементу в CSS-стилях.


Вы говорили что я читер. Показываю свой 360

Практика CSS: эффект размытия и приближения фона
Для создания более плавного и эстетичного эффекта размытия можно использовать переходы и анимации в CSS. Например, добавьте transition: filter 0.3s ease; к свойству filter, чтобы задать плавное изменение размытия при наведении или других событиях.


Как добавить размытый задний фон используя HTML \u0026 CSS шаг за шагом -- How to Add Blur Background CSS

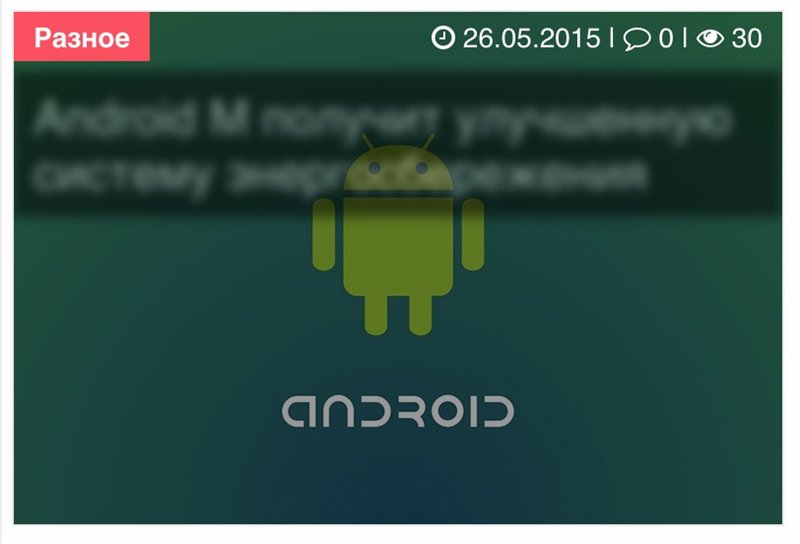
Если вы хотите создать размытие только на фоне элемента, то можно использовать псевдоэлементы (::before или ::after) и применить к ним нужный стиль размытия. Например: .element::before { content: ; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url(фоновое_изображение.jpg); filter: blur(5px); }

CSS фичи #18 Размытый фон под блоком на CSS и SVG