Оптимизация таблицы для мобильных устройств: лучшие практики
Узнайте, как сделать таблицу на вашем веб-сайте полностью адаптивной для всех устройств, чтобы повысить удобство пользования и улучшить опыт вашего пользователя. Следуйте нашим советам по оптимизации и достигните отличных результатов.


Такого тест-драйва у меня еще не было! Как выбирают Haval Jolion
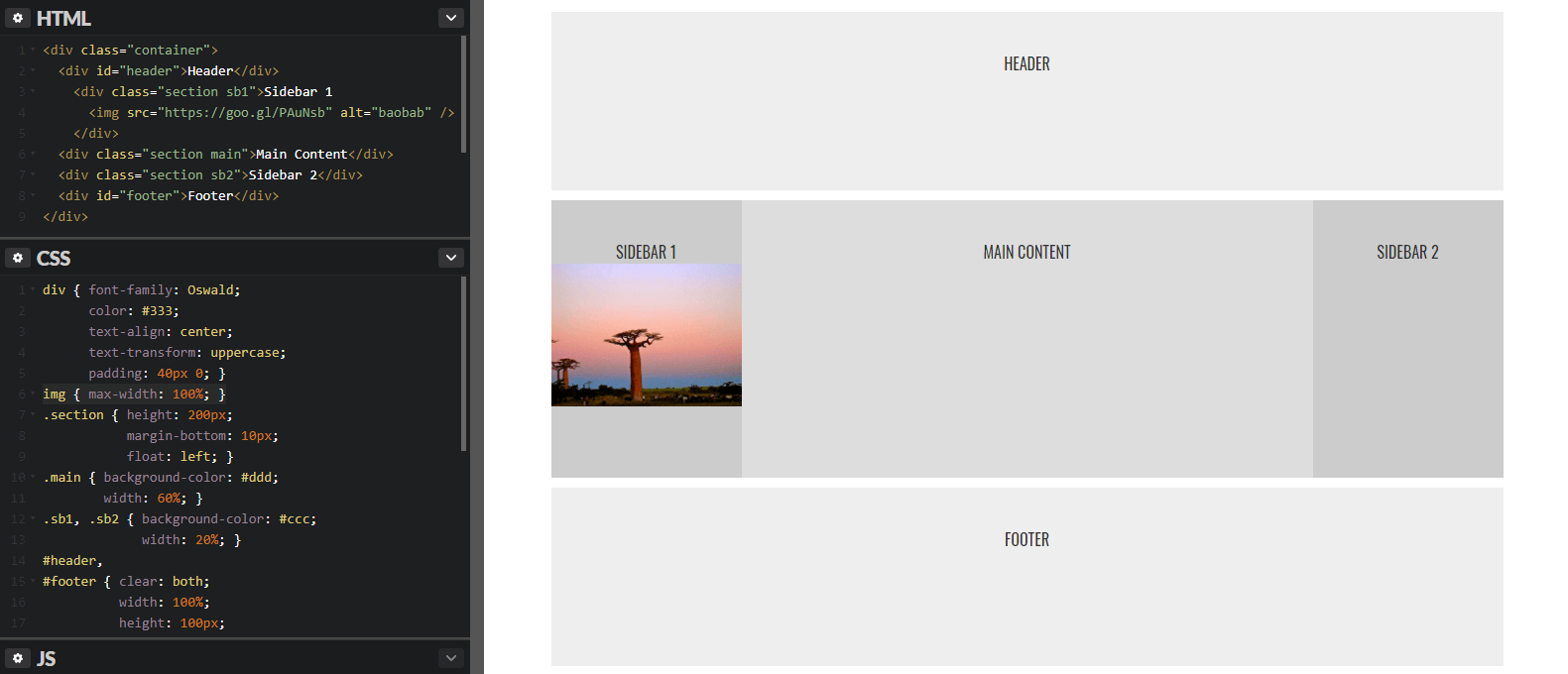
Используйте процентный размер ячеек вместо фиксированного, чтобы таблица адаптировалась к любому экрану автоматически.


Как собрать дроп от Pyth


Адаптивная таблица в Figma
Добавьте в таблицу горизонтальную прокрутку, чтобы пользователь мог увидеть все данные в случае необходимости.


⚡️ Автолейаут в Фигме и таблица с линиями. Как настраивать. Фишки, секреты и хорошее настроение

Используйте CSS медиа-запросы для определения различных стилей таблицы в зависимости от размера экрана, что позволит ей идеально смотреться на всех устройствах.

Как сделать адаптивную таблицу в Фигма. Дизайн система таблицы в Figma Community