Как создать эффект прозрачного текста в WordPress: легко и быстро
Хотите добавить эффект прозрачности к тексту на своем веб-сайте, построенном на WordPress? В этой статье вы найдете подробную инструкцию с примерами и полезными советами, которые помогут вам сделать текст прозрачным в WordPress без лишних затрат времени и усилий.


Как создать сайт? Создаем на РЕАЛЬНОМ примере. Wordpress + Elementor
Используйте CSS свойство opacity для изменения прозрачности текста. Например, вы можете добавить класс к элементу, содержащему текст, и в CSS файле задать значение opacity: 0.5 для этого класса. Это сделает текст полупрозрачным.


Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress


Кнопка \
Дополнительно можно использовать свойство background-color для задания цвета фона, если текст находится на изображении или другом элементе. Например, вы можете задать значение background-color: rgba(255, 255, 255, 0.5) для элемента с текстом, чтобы задать полупрозрачный цвет фона и сохранить видимость текста.


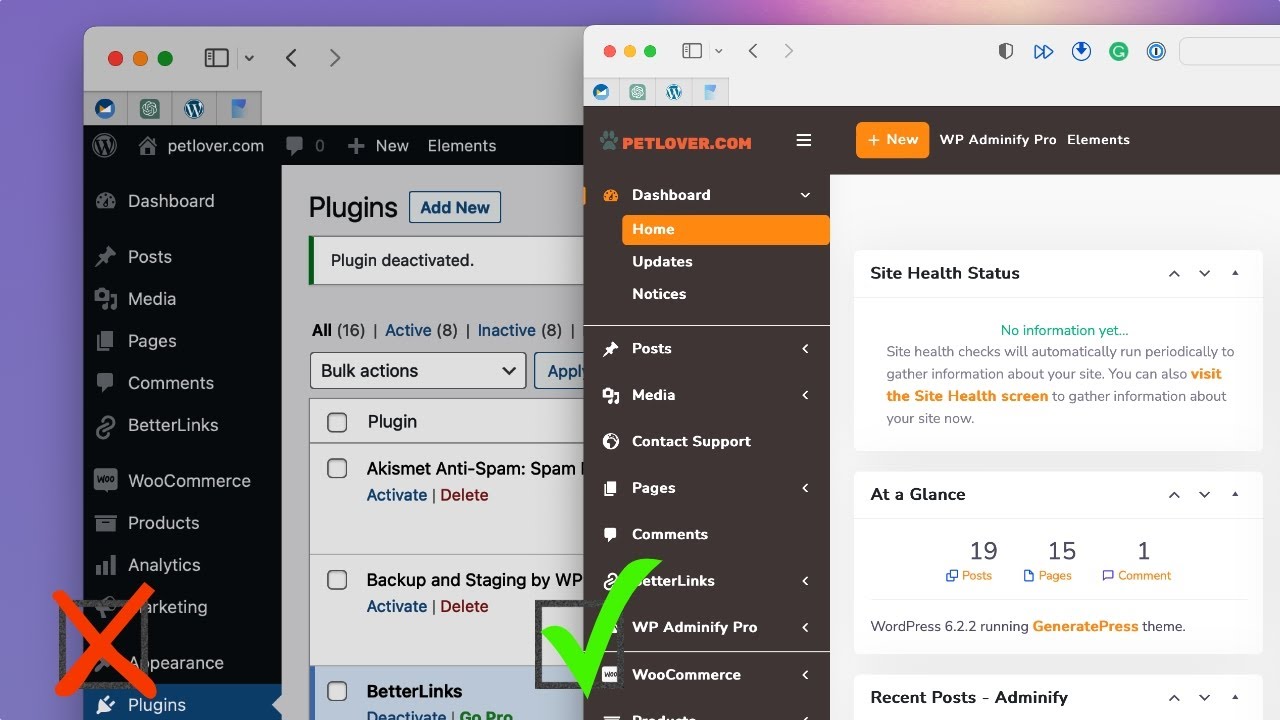
Липкое прозрачное меню на WordPress с анимацией: пошаговая инструкция
Используйте плагины и виджеты, которые предлагают дополнительные функции для работы с текстом, включая прозрачность. Например, есть плагины, которые позволяют задавать прозрачность для отдельных разделов текста или создавать эффекты градиента с прозрачными переходами.

Как создать прозрачное меню на Wordpress с помощю конструктора сайта - Elementor