Уникальные способы создания эффективного выпадающего меню для вашего веб-проекта
Выпадающее меню – это один из ключевых элементов веб-дизайна, который позволяет пользователю быстро и удобно навигироваться по сайту. Хорошо спроектированное и практичное выпадающее меню поможет повысить удобство пользования и улучшить пользовательский опыт. В этой статье мы расскажем о нескольких полезных советах, которые помогут вам создать стильное и функциональное выпадающее меню.


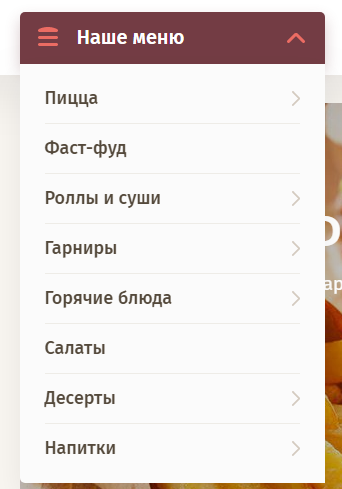
Правильное адаптивное меню бургер на HTML CSS и jQuery. Мобильное меню туториал // Как это сделать?
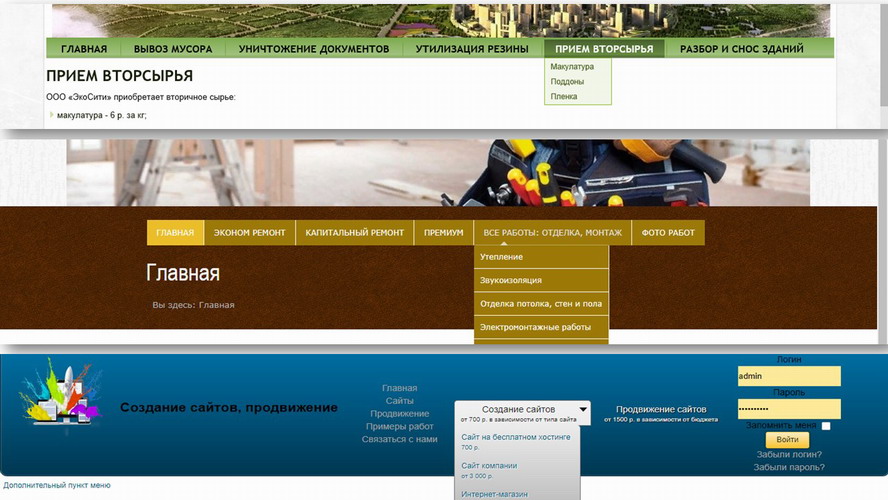
Уделите внимание выбору правильного типа меню – вертикального или горизонтального – в зависимости от задач и стилей вашего сайта. Вертикальное меню обычно занимает меньше места и лучше подходит для небольших проектов, а горизонтальное может быть более удобным для больших и многоуровневых сайтов.


Обзор камеры Xiaomi Mi 360° Home Security Camera 2K


Уроки JavaScript Практика #4 Пишем выпадающее меню
Используйте четкие и понятные метки и названия категорий, чтобы пользователь мог быстро ориентироваться в меню. Избегайте слишком длинных названий и используйте иконки или стрелки, чтобы обозначить наличие подменю.


Выпадающее меню на чистом CSS и HTML

Учитывайте мобильную адаптивность вашего меню. Сделайте его отзывчивым, чтобы оно хорошо выглядело и функционировало на мобильных устройствах. Разместите значок, который будет открывать меню на мобильных устройствах, в удобной для пользователей зоне.

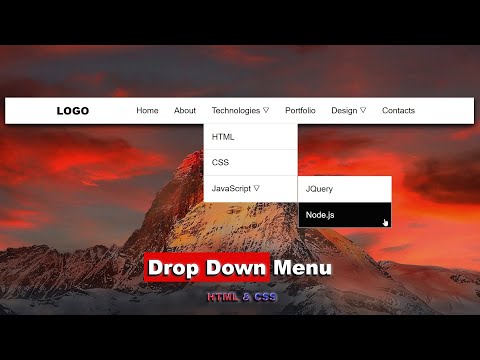
Выпадающее меню на чистом HTML \u0026 CSS шаг за шагом -- DropDown menu using HTML \u0026 CSS step by step