Как сделать эффектное всплывающее меню при наведении на элементы веб-страницы
Узнайте, как легко и быстро создать всплывающее меню при наведении на элементы сайта. В данном руководстве представлены подробные советы и инструкции, которые помогут вам добавить интересные эффекты анимации и стилизацию к вашему меню.


FIGMA: АНИМАЦИЯ МЕНЮ. Делаем выпадающее меню «гамбургер» - Уроки фигма на русском
Для создания всплывающего меню используйте CSS-свойство hover, которое позволяет применять стили к элементу при наведении на него курсора.


Создание мега-меню на WordPress + Elementor


Выпадающее меню на CSS + адаптив под тачскрины
Используйте CSS-анимации, чтобы добавить плавные переходы и эффекты при открытии и закрытии всплывающего меню.


Уроки JavaScript Практика #4 Пишем выпадающее меню

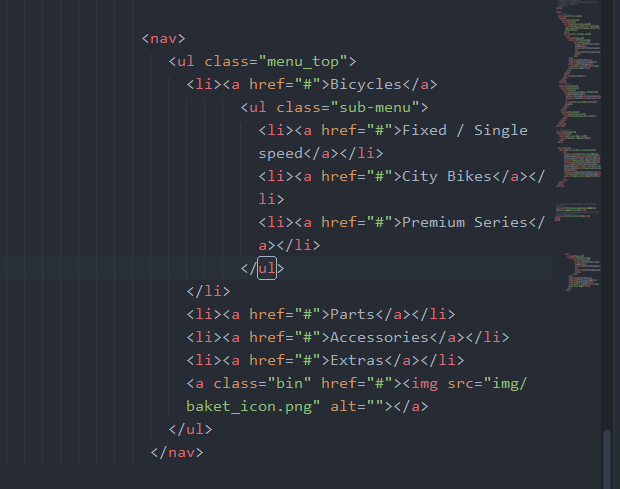
Не забудьте применить правильную структуру HTML и CSS классы для создания всплывающего меню, а также добавить понятное и удобное содержимое для пользователей.

Выпадающее меню на чистом HTML \u0026 CSS шаг за шагом -- DropDown menu using HTML \u0026 CSS step by step