Привлечение внимания пользователей с помощью элегантного и удобного всплывающего окна
Всплывающие окна - это отличный инструмент для улучшения пользовательского опыта и повышения конверсии на вашем веб-сайте. Если вы хотите научиться создавать привлекательные и эффективные всплывающие окна, следуйте этим полезным советам:


Как сделать всплывающее окно (popup) на HTML CSS JavaScript
Определите цель: четко определите, какую цель вы хотите достичь с помощью всплывающего окна. Например, это может быть подписка на рассылку, получение скидки или захват контактных данных. Когда у вас есть ясная цель, вы можете создать соответствующее содержание в окне и спланировать его размещение на страницах.


Простое модальное окно (Popup окно)

Как сделать всплывающее окно на WordPress - Плагин модальных окон Popup Maker - WordPress с нуля
Будьте простыми и точными: используйте простой и понятный язык в тексте всплывающего окна. Опишите преимущества для пользователя и ясно укажите, что нужно сделать. Не перегружайте окно информацией и избегайте длинных текстовых блоков.


Модальное окно (попап) для сайта. Как сделать всплывающее окно?

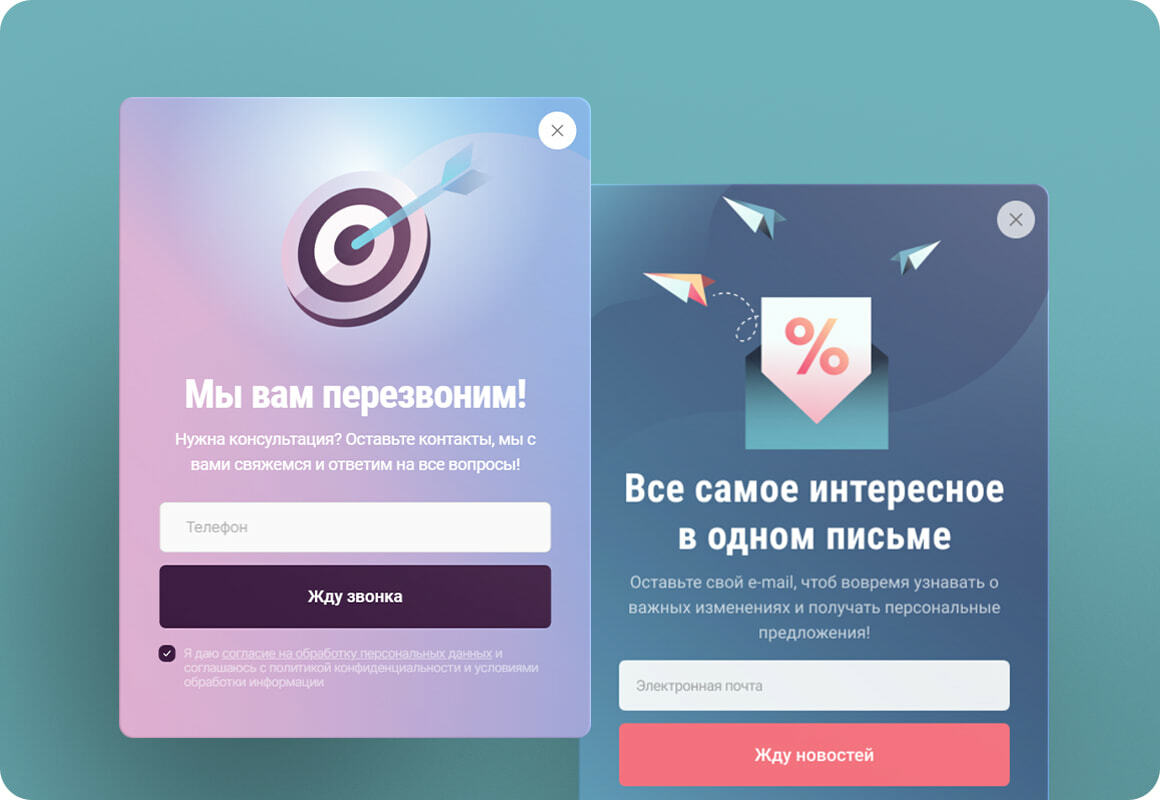
Создайте привлекательный дизайн: использование привлекательного дизайна поможет привлечь внимание пользователя и сделать ваше всплывающее окно более запоминающимся. Используйте графику, цветовые акценты и подходящие шрифты, чтобы сделать окно привлекательным и легко читаемым.

Модальные окна (попапы) на HTML CSS JavaScript. Всплывающие окна. Как это сделать?