Как создать собственный настройщик темы WordPress для индивидуальной настройки сайта
Узнайте, как создать настройщик темы WordPress, который позволит вам управлять внешним видом и функциональностью вашего сайта. Этот инструмент позволит вам настроить цвета, шрифты, расположение элементов и многое другое, делая ваш сайт уникальным и привлекательным для посетителей.


Создаем сайт на Wordpress за несколько часов — подробное объяснение
Создайте файлы настройщика темы, используя HTML, CSS и PHP. В HTML-файле определите настройки, такие как цвета, шрифты и расположение элементов. В CSS-файле задайте стили для этих настроек. А в PHP-файле создайте функцию, которая будет выводить настройщик в административную панель WordPress.


😎 SAASLAND - КРЕАТИВНЫЙ ШАБЛОН НА WORDPRESS С БОЛЬШИМ КОЛИЧЕСТВОМ ГРАФИКИ - СКАЧАТЬ ШАБЛОН WORDPRESS

Создание сайта на Wordpress #4. Работа с шаблоном
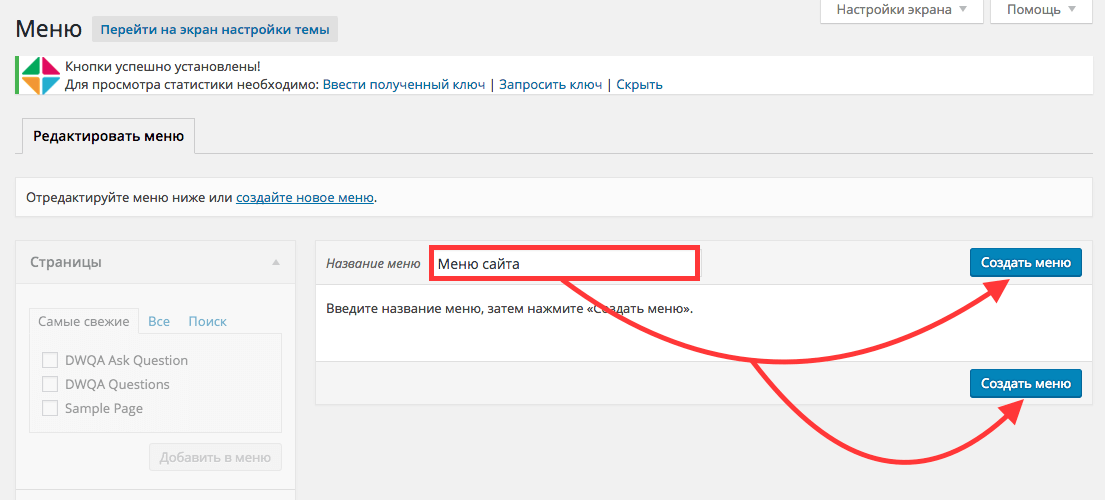
Используйте хуки и фильтры WordPress, чтобы добавить настройщик в административную панель и сохранить изменения. Вы можете использовать хук admin_menu, чтобы добавить страницу настройщика в меню административной панели, и хуки admin_init и update_option, чтобы сохранить изменения, введенные пользователем в настройщике.


Как установить и настроить тему ASTRA WordPress (2023) — ШАГ ЗА ШАГОМ

Не забудьте добавить возможность сброса настроек по умолчанию. Это позволит пользователям вернуться к исходным настройкам темы, если им что-то не понравится. Для этого добавьте кнопку Сбросить настройки в настройщик и создайте соответствующую функцию в PHP-файле.

Как создать дочернюю тему Wordpress. Пошаговый урок