Как эффективно убрать CSS из header на сайте на WordPress
Хотите избавиться от ненужного CSS кода в headerе на своем WordPress сайте, но не знаете с чего начать? Эти полезные советы помогут вам удалить CSS без вреда для внешнего вида и функционала вашего сайта.


Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress
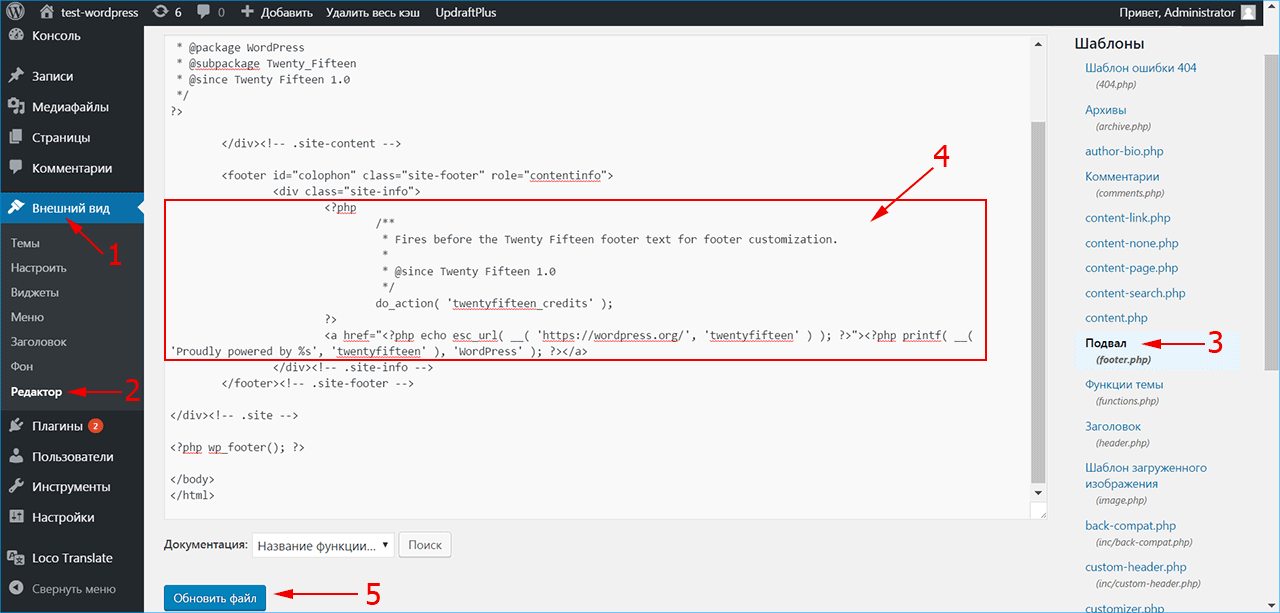
Первым шагом является создание дочерней темы, чтобы изменения не затерлись при обновлении основной темы WordPress. Для этого нужно скопировать файл header.php из основной темы в папку дочерней темы и внести в него необходимые изменения.


HTML \u0026 CSS практика - Верстаем меню сайта


Как удалить надпись \
Если вы не хотите создавать дочернюю тему, можно использовать плагин Head, Footer and Post Injections, который позволяет добавлять и удалять CSS код из headerа с помощью настройки в административной панели.


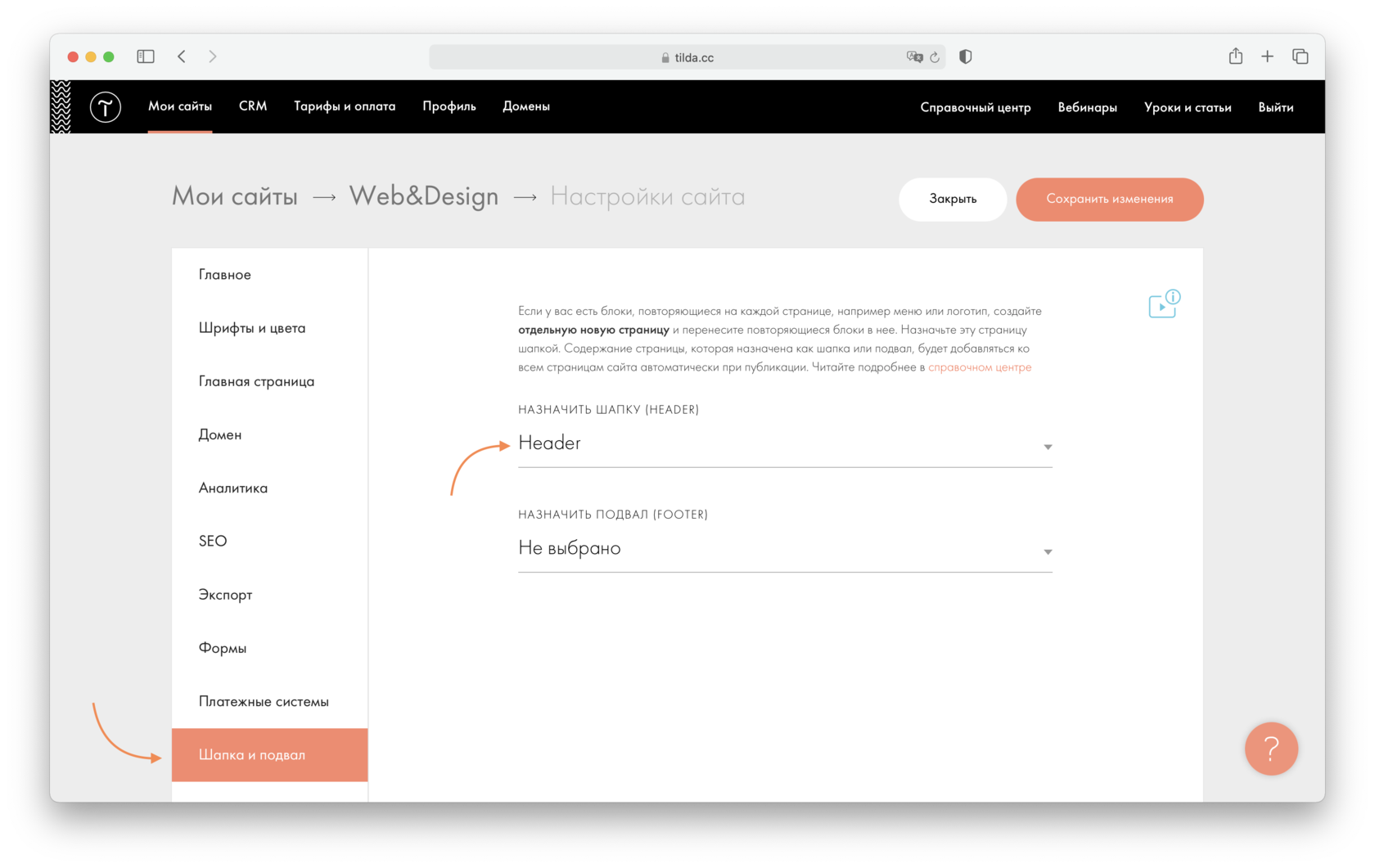
Как сделать шапку на WordPress без навыков программирования

Еще один способ удалить CSS из headerа - это использование функции wp_deregister_style() в файле functions.php вашей темы. Просто определите название стиля, который необходимо удалить, и добавьте следующий код в functions.php: wp_deregister_style(название_стиля);

Произвольные Шапка и Подвал (Header и Footer) сайта с Elementor