Как очистить сайт от лишнего JavaScript-кода и ускорить его загрузку
Неиспользуемый JavaScript-код может негативно сказываться на производительности вашего сайта, увеличивая его загрузку и замедляя работу. Чтобы улучшить это, следует удалить неиспользуемый код и оптимизировать его использование. В данной статье приведены полезные советы по удалению неиспользуемого JavaScript-кода и повышению эффективности сайта.


Javascript, remove HTML li element when clicked
Анализируйте код своего сайта и определите, какие части кода не используются. Обратите внимание на функции, переменные и блоки кода, которые не вызываются и не используются в других частях сайта. Удалите этот неактуальный код, чтобы уменьшить размер страницы и ускорить загрузку.


Как вас обманывают ХаудиХо, Гоша Дударь и Skillbox - Код для новичков!


Как форматировать код правильно? Clean Code
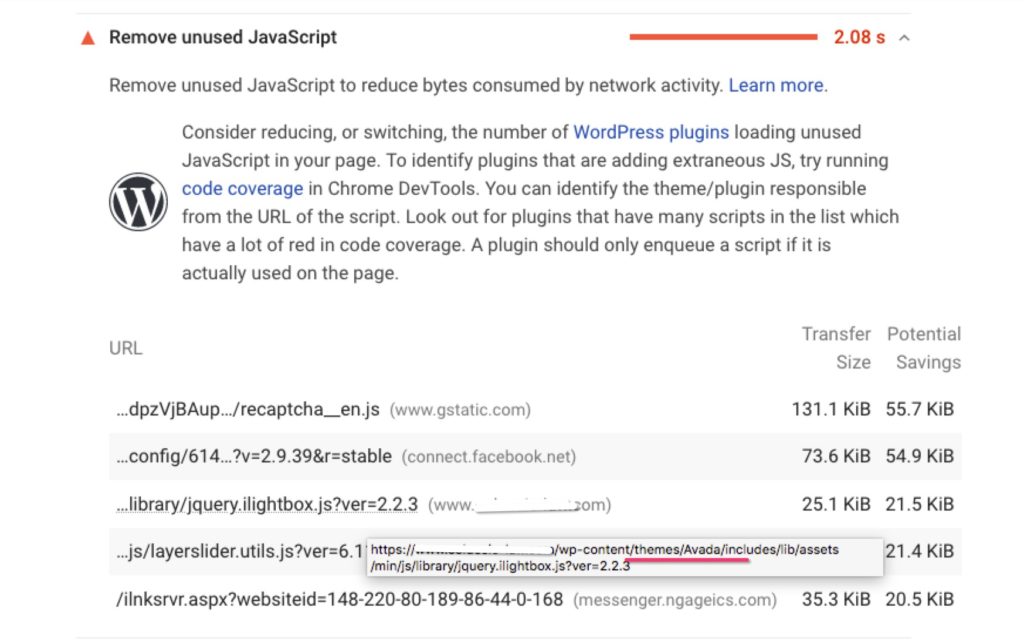
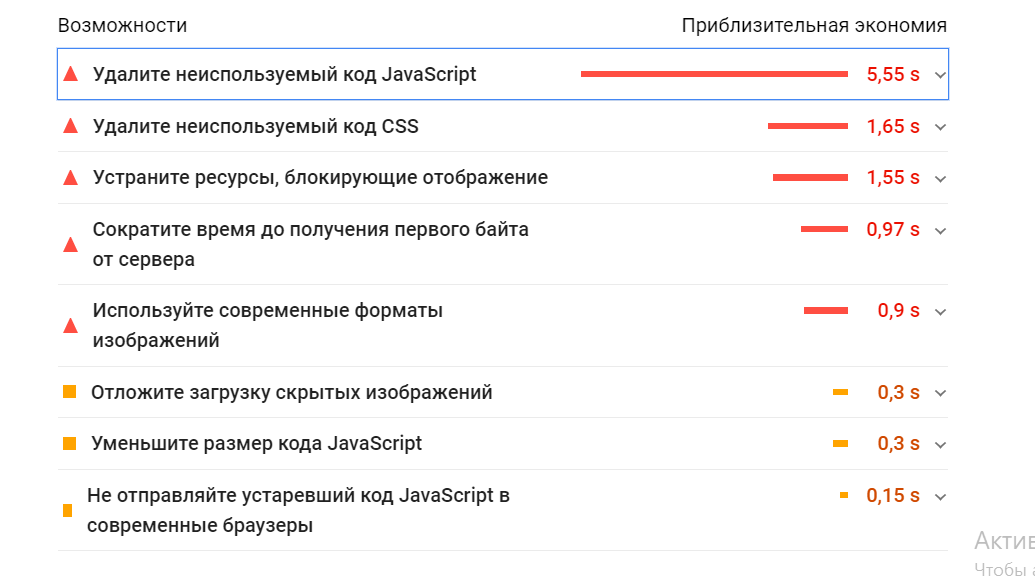
Используйте инструменты для поиска неиспользуемого кода, такие как Lighthouse, PageSpeed Insights или другие онлайн-сервисы и ПО. Они могут помочь вам найти и идентифицировать неиспользуемый JavaScript-код на вашей странице и предложить рекомендации по его удалению.


Ищем \

Не забывайте о регулярном обновлении вашего кода. Проверяйте и удаляйте неиспользуемый JavaScript-код периодически, особенно после внесения изменений и доработок на сайте. Так вы сможете поддерживать его оптимальную производительность и быструю загрузку.

Добавление и удаление html элементов с помощью javascript