Как создать красивый слайдер в WordPress: лучшие способы улучшить визуальную привлекательность вашего сайта
Хотите сделать ваш веб-сайт более привлекательным и эффектным? Рассмотрите возможность добавления слайдера в шаблон WordPress. Слайдеры помогут вам демонстрировать фотографии, изображения продуктов, презентации и многое другое с помощью элегантных и динамичных анимаций. В этой статье вы найдете пошаговую инструкцию, которая поможет вам вставить слайдер на ваш сайт в несколько минут.


Как установить и настроить тему со слайдером на Wordpress?
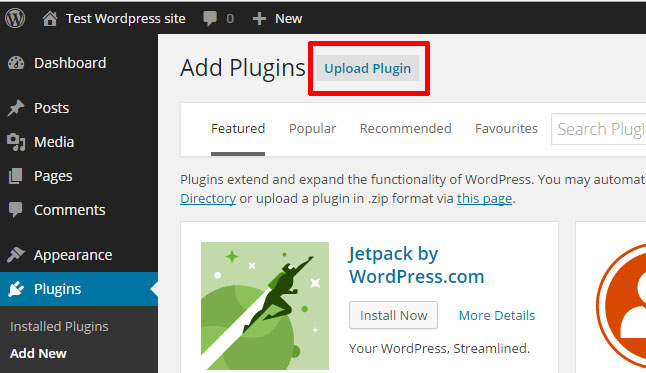
Используйте плагины слайдеров: существует множество бесплатных и платных плагинов для WordPress, которые предлагают готовые функциональные слайдеры. Выберите тот, который лучше всего подходит под ваши потребности и настроения веб-сайта. Установите и активируйте плагин, затем выберите опции и настройки для создания визуально привлекательного и привлекающего внимание слайдера.


Как изменить слайдер в теме (шаблоне) WordPress


Smart Slider 3 — пожалуй лучший слайдер для WordPress. Первый взгляд на бесплатные функции.
Настраивайте параметры слайдера: вы можете выбрать различные параметры для своего слайдера, включая размеры, цвета, направление прокрутки, интервалы и т. д. Один из самых важных аспектов - выбор правильных изображений. Убедитесь, что ваши изображения хорошего качества и соответствуют теме вашего веб-сайта.


Слайдер картинок на Wordpress, шаблон Esin
Интегрируйте слайдер в ваш шаблон: после того, как настроили слайдер, вам нужно вставить его в ваш шаблон. Создайте шорткод для слайдера или вставьте код прямо в файл шаблона. Проверьте превью вашего сайта и убедитесь, что слайдер работает правильно и выглядит так, как вы задумывали.

Онлайн-курс SEO-продвижение и оптимизация сайта интернет-магазина (демо-версия)