Простой способ вставить ссылку на карту в html документ.
Хотите добавить интерактивную карту на свою веб-страницу, но не знаете с чего начать? Не проблема! В этой статье мы расскажем вам, как вставить ссылку на карту в код HTML и сделать вашу страницу еще более функциональной и привлекательной.


💻ЧТО Я МОГУ СДЕЛАТЬ ЗНАЯ ТВОЙ IP АДРЕС
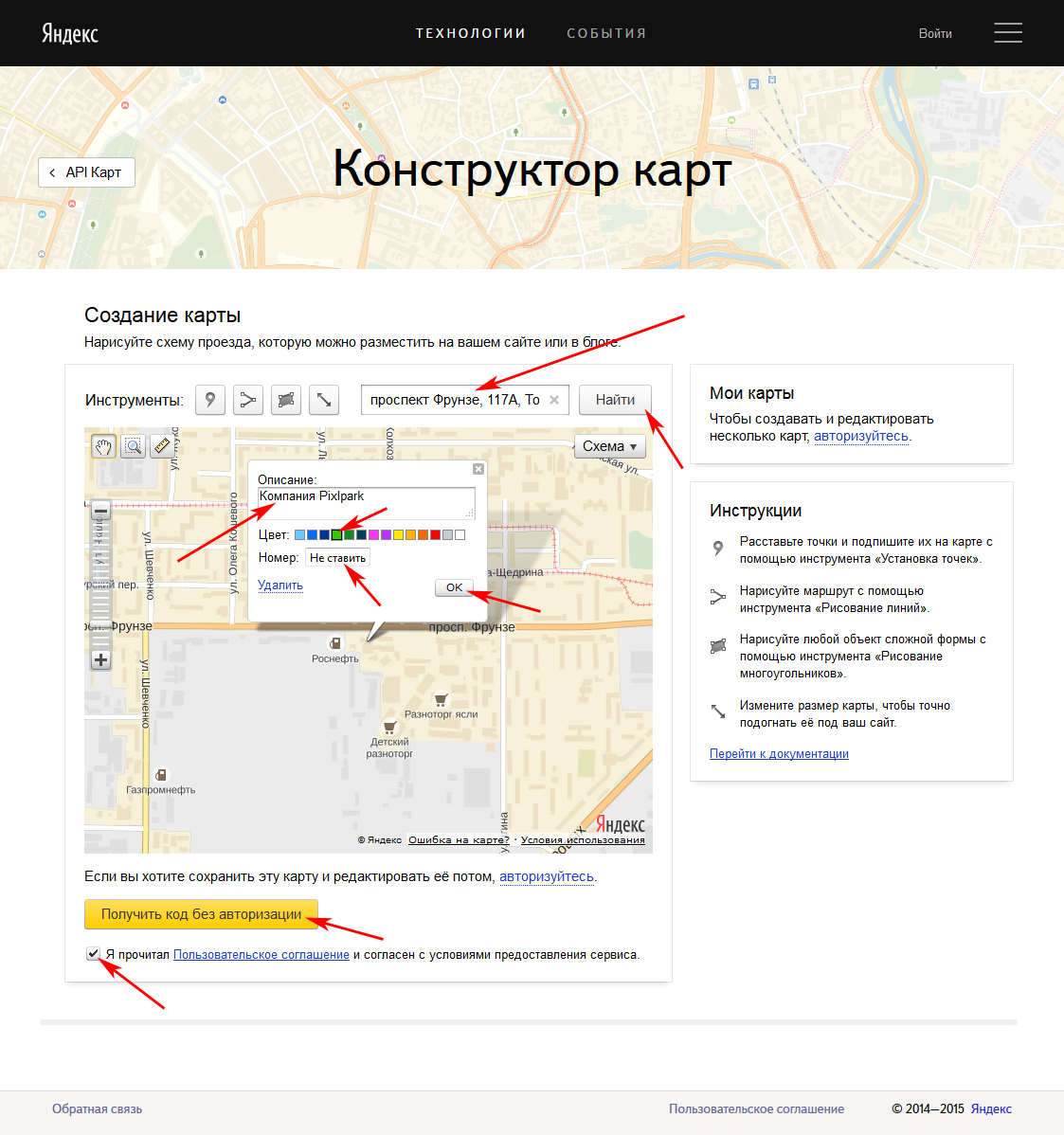
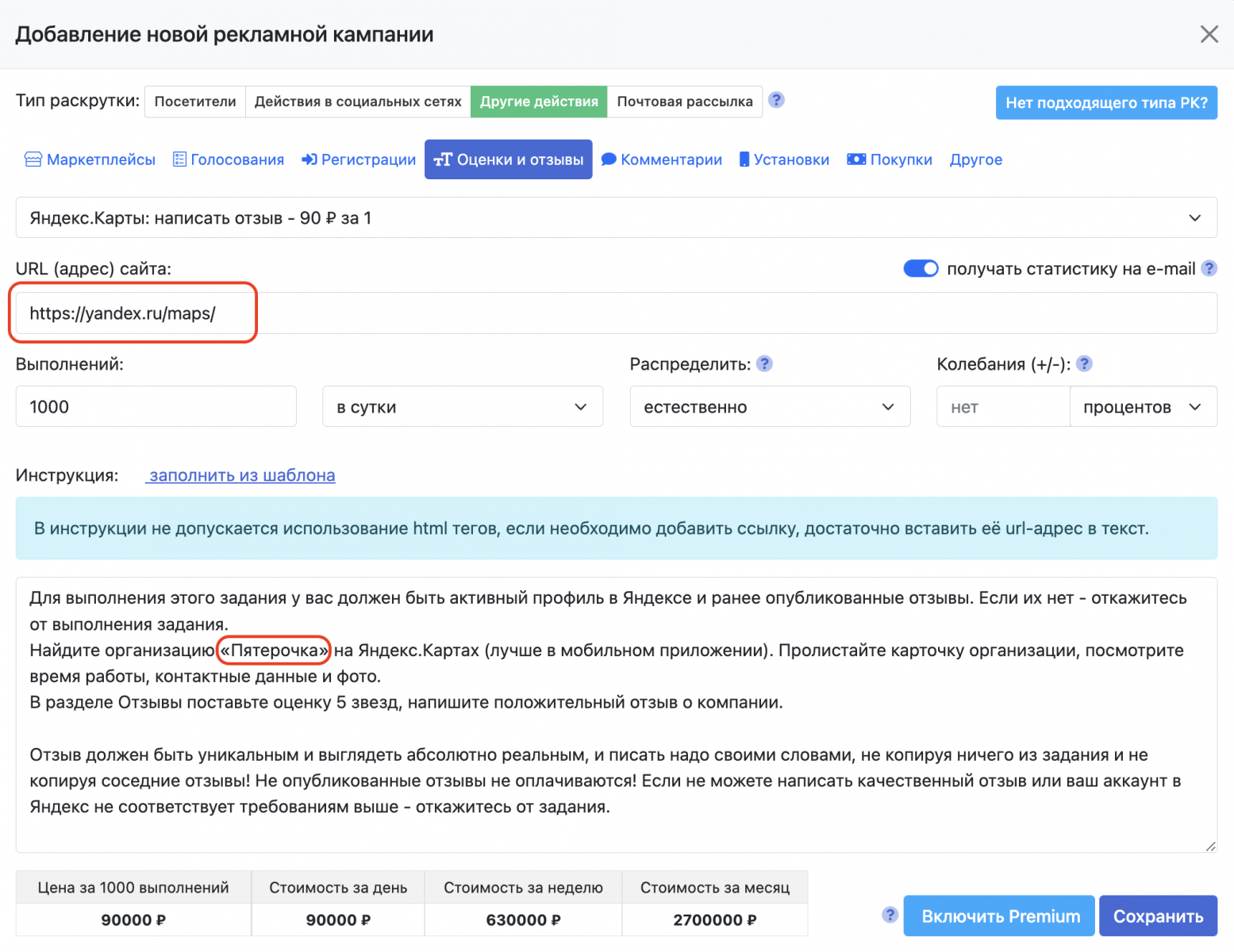
Для начала, выберите подходящую для вас сервис карт, такую как Google Maps или Яндекс.Карты.


Как добавить карту с локациями на сайт: инструкция, обзор инструмента


HTML5 уроки для начинающих - #9 - Ссылки в языке HTML
Затем, найдите необходимое место на карте и нажмите на него правой кнопкой мыши. В появившемся меню выберите опцию Поделиться или Скопировать ссылку.


Как создать HTML-карту и добавить на нее ссылку в меню CMS.S3 от sitesready.ru

Теперь откройте свой код HTML и вставьте скопированную ссылку на карту в нужное место с помощью тега a и атрибута href. Ура, ваша ссылка на карту готова!

Тег a href. Ссылки HTML5. Вставить ссылку в картинку. Ссылка на файл. На сайт. Гиперссылка. HTML5 #9