Как применить разные цвета к тексту в CSS
Цвет текста - важный аспект веб-дизайна, ведь он может создавать настроение и улучшать восприятие информации на сайте. В этом руководстве мы рассмотрим несколько способов изменить цвет текста в CSS, чтобы ваш контент выделялся и привлекал внимание пользователей.

Градиент для текста на CSS
Используйте свойство color для задания цвета тексту в CSS. Например, чтобы сделать текст красным, примените следующий код: {color: red;}


HTML Change Background Color (Simple How To Tutorial)


QA-сессия по таску Coffee House (20.11.2023)
Вы можете использовать различные форматы задания цвета, включая ключевые слова, HEX-коды и RGB-значения. Например, чтобы задать тексту синий цвет, можно использовать: {color: blue;} или {color: #0000FF;} или {color: rgb(0, 0, 255);}


Изменение цвета текста в CSS. #web #frontend #css #programming

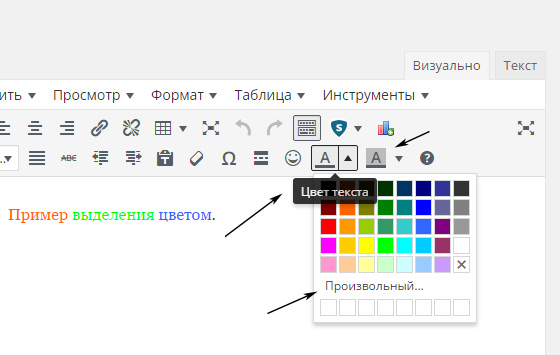
Не бойтесь экспериментировать с разными оттенками и комбинациями цветов. Используйте инструменты выбора цвета, чтобы найти идеальный оттенок для текста в вашем проекте.

CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6