Установка карты Google на сайт для удобной навигации и привлечения аудитории
Хотите сделать свой сайт более привлекательным и удобным для пользователей? Размещение интуитивно понятной карты Google на вашем веб-ресурсе может помочь в этом. Следуйте нашим советам, чтобы успешно внедрить карту Google на свой сайт и повысить его информативность.


Как добавить Google карту на сайт используя HTML \u0026 CSS шаг за шагом -- Add Google Map on Website CSS
Выберите целевую аудиторию и установите цели: определите, какие информационные элементы карты наиболее важны для ваших посетителей и какая функциональность будет наиболее полезной. Сфокусируйтесь на том, чтобы сделать карту интерактивной и удобной для навигации.


Дизайн сайта - Кастомизация google карт


Полезная функция Google карт
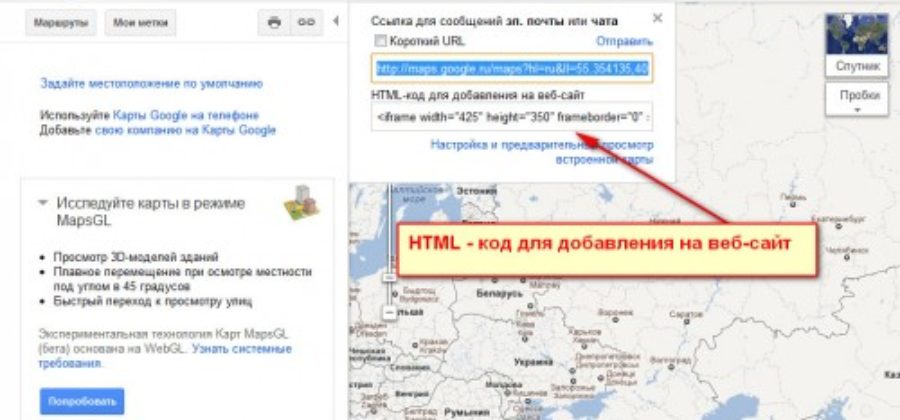
Интегрируйте карту Google на свой сайт: создайте API-ключ, чтобы получить доступ к функциональным возможностям карты Google. Встраивание карты на вашу страницу может быть выполнено с помощью HTML-кода или плагинов, которые автоматически генерируют соответствующий код.


Работа с Google Maps API / Создание своей карты на JavaScript

Настройте внешний вид и функциональность: определите размер карты, цветовую палитру и элементы управления в соответствии с дизайном вашего сайта. Убедитесь, что настройки карты соответствуют потребностям пользователей и обеспечивают удобство использования.

САМЫЕ СТРАШНЫЕ МЕСТА НА ГУГЛ КАРТАХ ! *этого не может быть в google maps*